Qu'est-ce qu'un composant ?
Objectifs de la partie
Comprendre ce que sont les composants et découvrir leur structure
Contexte :
En tant que développeur on est amené à créer ou modifier des composants dès lors que des modifications sont à apporter à l'affichage. Il faut créer une nouvelle page dans notre application ? Composant. On veut créer une vue représentant une liste de produits qu'on pourra intégrer dans une page web ? Composant. Les composants sont partout !
Méthode :
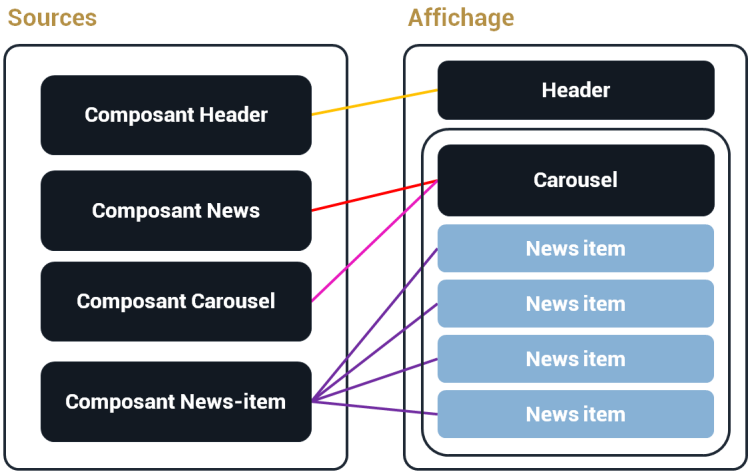
Ils contrôlent la partie graphique et sont les éléments de base d'une application Angular. Un composant permet de définir une page entière ou un sous-ensemble graphique et peut être composé d'autres composants.

Un composant est défini par plusieurs fichiers, gérant chacun un aspect de l'interface graphique. On retrouve ainsi :
Le contrôleur, une classe Typescript qui porte la déclaration du composant et gère les données et les interactions avec l'utilisateur,
Le template HTML, la partie graphique à proprement parler,
Un ou des fichiers de style permettant de déclarer les styles propres au composant.
Seul le fichier du contrôleur est obligatoire, le template et les styles peuvent être déclarés d'une autre manière. Mais concentrons-nous tout de même sur cette structure, c'est celle que vous rencontrerez dans 99 % des cas. Vous pouvez d'ailleurs la retrouver en observant le composant généré par la commande ng new.

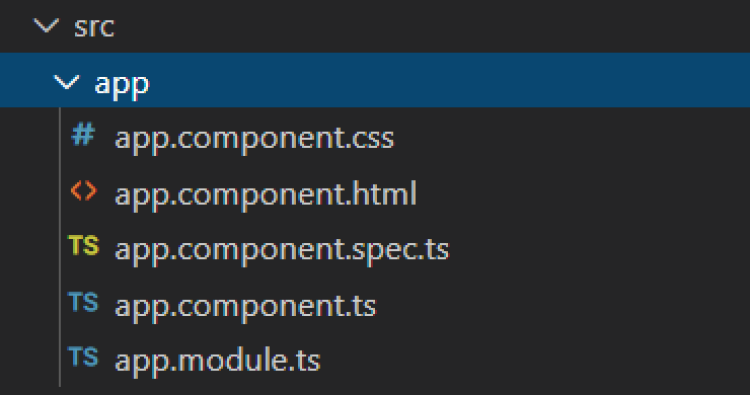
Intéressons-nous dans un premier temps au fichier ./src/app/app.component.ts :
import { Component } from '@angular/core';
@Component({
selector: 'sty-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'sty-modules';
}
Dans ce fichier est déclarée une classe AppComponent enrichie du décorateur @Component. C'est lui qui nous permet de déclarer nos composants. À l'instar de @Module, il est possible d'ajouter des métadonnées à ce décorateur :
selector: définit le nom de la balise utilisée dans le HTML pour faire appel au composant. Vous remarquerez que leselectorest préfixé desty, c'est le préfixe que nous avons défini à la création du projet.templateUrlcorrespond au chemin relatif vers le fichier HTML servant de template du composant (il est aussi possible de renseigner le template directement dans le fichier TS grâce à la métadonnée template).styleUrlscontient un tableau de chemins relatifs vers les fichiers de styles du composant (de la même manière qu'avec template, il est possible d'utiliser la métadonnéestyle).
Au-delà de la déclaration du composant, la classe AppComponent porte les données affichées à l'écran et les méthodes permettant à l'utilisateur d'interagir avec l'application.
Syntaxe : À retenir
@Component