Organisation des textes
Dans ce module nous allons étudier les contenus textuels et les différentes formes qu'ils prennent dans le code HTML.
La balise div
Méthode :
Signifie division du document,
C'est un élément
bloc, un conteneur générique,Élément neutre, invisible,
N'a aucune valeur sémantique,
Il va permettre de regrouper des éléments pour leur appliquer un style CSS.
Méthode : La balise span
C'est un élément
inline, un conteneur générique,Va contenir des contenus phrasés, quelques mots.
Les commentaires
Méthode :
Donnent des points de repères dans le code HTML,
Permettent de laisser des instructions,
Les commentaires se placent au-dessus de l'élément concerné,
Il est préférable de sauter des lignes,
Cmd + Shift + : (MAC) pour ouvrir une balise commentaire,
Ctrl + Shift + : (PC),
Il est recommandé de commenter la fermeture de ses balises principales,
Les commentaires ne s'affichent pas sur le navigateur web.
<html lang="fr">
<head>
<!-- Encodage des caractères de la page --><meta charset="utf-8">
<!-- Titre du document : max 70 caractères : sert au SEO --><meta name="description" content="Ici nous écrirons le contenu de la description de la page">
</head>
<!-- ici commence le body --><body>
<body><!-- fin de la balise body -->
</html>
Les entités
Méthode :
Correspondent à des caractères spéciaux,
Se trouvent facilement sur le web,
S'intègrent directement dans le contenu de la page web.
Exemple :
L'entité
©affiche un symbole copyright,L'entité
<affiche un chevron ouvrant.
Les balises titres
Méthode :
Il existe 6 niveaux de titres : de
<h1>à<h6>,La mise en forme varie selon l'importance du titre,
Servent au niveau de l'accessibilité,
Servent au SEO,
Les balises titres s'imbriquent les unes après les autres,
Fonctionnent en chapitres, sous-chapitres, sous-sous chapitres, etc.
<body>
<h1>Titre de niveau 1</h1>
<h2>Titre de niveau 2</h2>
<h3>Titre de niveau 3</h3>
<h4>Titre de niveau 4</h4>
<h5>Titre de niveau 5</h5>
<h6>Titre de niveau 6</h6>
</body>
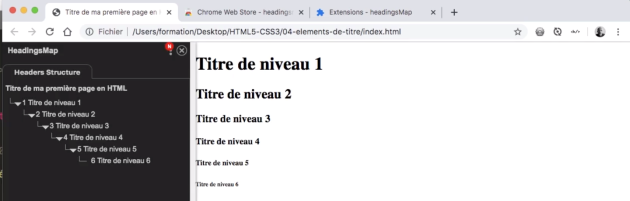
L'arbre du document
Méthode :
L'arbre du document est visualisable en installant un plugin sur son navigateur.
→ Chrome Web Store → Headings map → Ajouter l'extension → gérer les extensions → Autoriser l'accès aux URL de fichier.
Dans l'utilisation des titres :
Il ne faut pas sauter de niveau de titres en H1 et H6,
Il ne faut pas choisir son titre en fonction de son aspect graphique par défaut,
Il est nécessaire de respecter l'arbre du document.
Les emphases
Méthode :
Permettent d'insister sur un ou plusieurs mots,
Renforcent la sémantique du texte,
Sont prises en compte dans le SEO,
Les balises d'emphases se trouvent dans les balises de contenu,
2 balises d'emphases
<em>ou<strong>.
| Emphase générique | S'affiche en italique |
| Emphase forte | S'affiche en gras |
Remarque :
Les balises <b> (gras) et <i> (italique) ne s'utilisent plus aujourd'hui, elles n'ont pas d'importance sémantique. Si vous souhaitez faire de la mise en forme, utilisez du CSS.
Les listes non-ordonnées
Méthode :
Avec la balise
<ul>pour unordered list,Se structurent avec des items de listes : la balise
<li>,Mise en forme avec des puces,
On ne peut pas ajouter de texte entre la balise
<ul>et la balise<li>.
<ul>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
Méthode : Les listes ordonnées
Avec la balise
<ol>pour ordered list,Se structurent avec des items de listes : la balise
<li>,Mise en forme avec des chiffres,
On ne peut pas ajouter de texte entre la balise
<ol>et la balise<li>.
<ol>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>
Méthode : Les imbrications de listes
On peut aussi imbriquer les listes les unes dans les autres, qu'elles soient ordonnées ou non-ordonnées.
<ul>
<li>item</li>
<li>item : <!-- je ne ferme pas le li -->
<ul>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</li>
<li>item</li>
<li>item</li>
</ul>
Les liens simples
Méthode :
Les liens se créent avec la balise
<a>,Elle permet de définir un lien hypertexte vers une autre page web,
On renseigne dans l'attribut
href=""le lien en question,La balise
<a>peut tout à fait s'ajouter au milieu d'un paragraphe,On peut ajouter l'attribut
titlepour donner un titre au survol du lien et le rendre accessible aux non-voyants.
<body>
<p>Aller à la page d'<a href="index.html" title="Retour à la page d'accueil du site">accueil</a>.</p>
</body>
Les liens en chemin absolu
Méthode :
Comprend l'URL (Uniform Resource Locator) compte du site vers lequel on veut emmener l'utilisateur,
Les liens non-visités sont bleus,
Les liens déjà visités sont violets,
Avec l'attribut
target="_blank"on ouvre le lien dans un nouvel onglet,On peut aussi appeler des fichiers sites en chemin absolu en indiquant leur emplacement.
<body>
<p>Aller à la page d'<a href="index.html" title="Retour à la page d'accueil du site">accueil</a>.</p>
<p>Site du <a href="https://www.lemonde.fr" target="_blank">journal le monde</a>.</p>
<p><a href="/presentation/equipe.html">Equipe</a></p>
</body>
Les liens en chemin relatif
Méthode :
Permet de faire un lien par rapport à la page du site et sa position dans le répertoire vers une autre page du répertoire,
On peut aussi pouvoir remonter d'un niveau dans son répertoire en utilisant
"../",Aussi, les liens sont des éléments inline qui peuvent se mettre les uns à la suite des autres.
<body>
<p><a href="index.html">Accueil</a></p>
<p><a href="contact.html">Contactez-nous</a></p>
<p><a href="images/laptop.jpg">Aller à l'image</a></p>
<p><a href="../">Remonter d'un niveau</a></p>
</body>
Les ancres
Méthode :
Lien permettant d'atteindre un élément sur une même page,
Très utiles dans les sommaires ou les pages longues,
Nécessitent d'ajouter un
idà l'élément cible,L'
ids'écrit sans majuscules, sans espaces et sans commencer par un chiffre,Pour créer une ancre, l'
iddoit être unique sur la page web,On peut cible une ancre d'une page différente en indiquant le chemin du répertoire vers cette page et en ajoutant
#suivi de sonid.
Exemple :
<h1>Ancres</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo (<a href="#ancre-1">Img. A</a>) consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.</p>
Le lien href="#ancre1" fait tout simplement référence à l'id de l'élément à atteindre : ancre-1.