La balise object
Objectif
Ajouter à notre page un objet contenant un fichier PDF
Mise en situation
Il est possible d'ajouter des médias d'autres types et pour lesquels il n'existe pas de balise spécifique. Nous allons voir ici une balise d'ajout d'objet multi-média à une page web. Nous pourrons spécifier son comportement avec des attributs.
Définition : La balise <object>
Pour ajouter des objets, nous utiliserons la balise <object> complétée par ses attributs : type="application/pdf" pour déclarer que nous souhaitons importer un fichier de type PDF, et data="Mon_fichier.pdf" qui indique le chemin vers la ressource cible.
Exemple :
<object
type="application/pdf"
data="Mon_fichier.pdf"
width="400"
height="350">
</object>

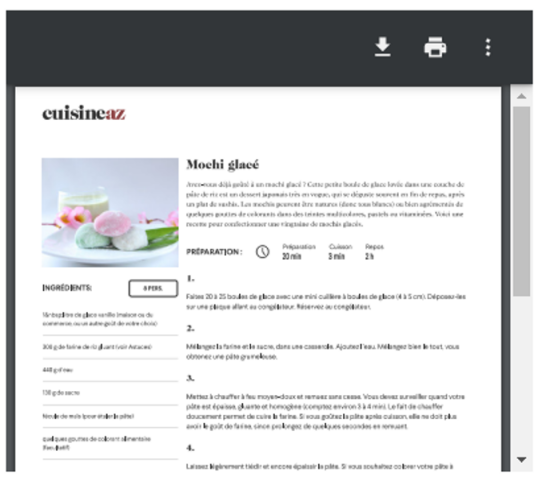
Si nous enrichissons le blog avec la nouvelle balise <object> que nous venons de voir, par exemple pour ajouter une recette de cuisine que nous trouvons sur un site spécialisé, et que nous enregistrons au format .pdf (ici, sur le site Marmiton). Ajoutons-la dans le dernier bloc du blog.
<object
type="application/pdf"
data="Mochi_recette.pdf"
width="400"
height="350">
</object>
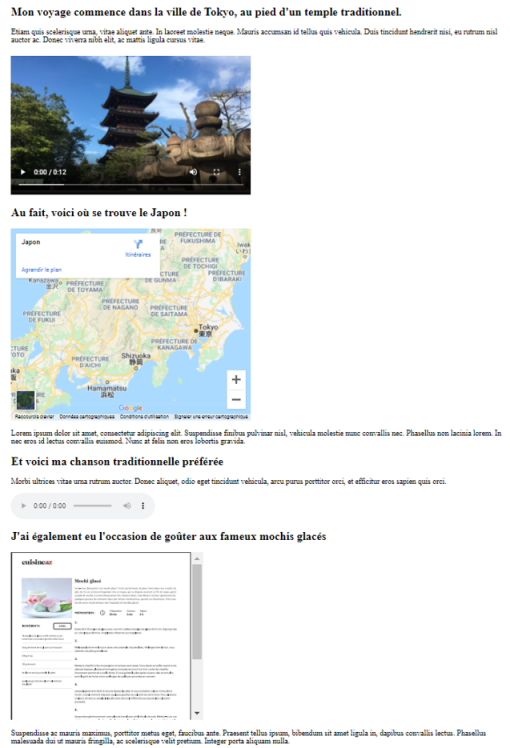
Voici le code complet avec les balises médias que nous avons appris à utiliser :
<html>
<head>
<title>Mon blog</title>
<meta charset="utf-8" />
</head>
<body>
<header>
<h1>Mon premier voyage au Japon</h1>
</header>
<div>
<h2>Mon voyage commence dans la ville de Tokyo, au pied d'un temple traditionnel.</h2>
<div>
<p>
Etiam quis scelerisque urna, vitae aliquet ante. In laoreet molestie neque.
Mauris accumsan id tellus quis vehicula. Duis tincidunt hendrerit nisi, eu rutrum nisl auctor ac.
Donec viverra nibh elit, ac mattis ligula cursus vitae.
</p>
<video width="500" height="300" controls>
<source src="video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</div>
<h2>Au fait, voici où se trouve le Japon !</h2>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Suspendisse finibus pulvinar nisl, vehicula molestie nunc convallis nec.
Phasellus non lacinia lorem. In nec eros id lectus convallis euismod.
Nunc at felis non eros lobortis gravida.
</p>
<iframe width="500" height="400" src="https://maps.google.com/maps?q=japan&t=&z=7&ie=UTF8&iwloc=&output=embed" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"></iframe>
</div>
<h2>Et voici ma chanson traditionnelle préférée</h2>
<div>
<p>
Morbi ultrices vitae urna rutrum auctor.
Donec aliquet, odio eget tincidunt vehicula, arcu purus porttitor orci,
et efficitur eros sapien quis orci.
</p>
<audio controls>
<source src="sound.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
</div>
<h2>J'ai également eu l'occasion de goûter aux fameux mochis glacés</h2>
<div>
<object type="application/pdf"
data="Mochi_recette.pdf"
width="400"
height="350">
</object>
<p>
Suspendisse ac mauris maximus, porttitor metus eget, faucibus ante.
Praesent tellus ipsum, bibendum sit amet ligula in, dapibus convallis lectus.
Phasellus malesuada dui ut mauris fringilla, ac scelerisque velit pretium.
Integer porta aliquam nulla.
</p>
</div>
</div>
</body>
</html>

Attention :
Il est possible d'utiliser cette balise pour ajouter d'autres médias, tels que l'audio ou la vidéo, mais, pour ces médias spécifiques, il est préférable d'utiliser les balises dédiées que nous avons vues précédemment.
Attention, cette balise est instable et comporte des bugs : de nombreuses propriétés ne sont d'ailleurs pas supportées par HTML 5.
Syntaxe : À retenir
Il est possible d'ajouter des objets tels que des fichiers PDF grâce à la balise
<object>, il faut alors utiliser les bons attributs :data=""utilisé pour déclarer la donnée à inclure, ettype="application/pdf"qui indique qu'il s'agit d'un fichier PDF.