Appliquez la notion
Vous disposez du code suivant, auquel Bootstrap a été intégré :
1
2
<html lang="fr">
3
<head>
4
<meta charset="utf-8"/>
5
<title>Mon espace personnel</title>
6
<link
7
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
8
</head>
9
<body>
10
<div class="container">
11
<header class="">
12
<h1>Bienvenue sur mon blog</h1>
13
<p>
14
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
15
dolore magna aliqua.
16
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
17
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
18
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est
19
laborum.
20
</p>
21
</header>
22
<main>
23
<h2>Cette page est encore en construction</h2>
24
<div class="" role="alert">
25
Je viens seulement de débuter la construction de mon blog, n'hésitez pas à revenir lorsque j'aurai terminé
26
</div>
27
<hr>
28
<h2>Vous souhaitez être prévenu de l'ouverture ?</h2>
29
<p class="">
30
Si vous le souhaitez, je peux vous prévenir automatiquement.
31
</p>
32
<div>
33
<form>
34
<label for="email">Adresse email</label>
35
<input type="email" class="" id="email">
36
<button type="submit" class="">Prévenez-moi</button>
37
</form>
38
</div>
39
</main>
40
</div>
41
</body>
42
</html>
43
Question
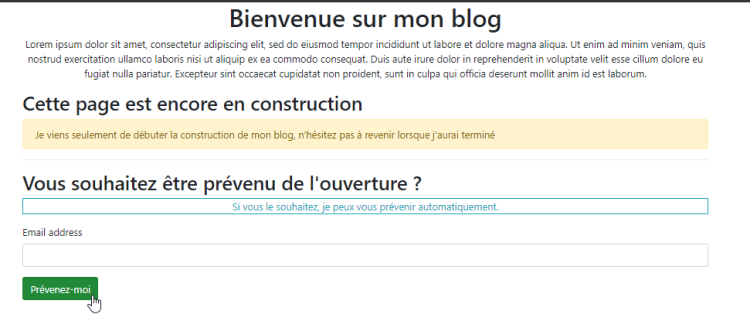
Appliquez les classes CSS nécessaires à l'obtention du rendu suivant :

Pour cela :
Le texte de l'ensemble du header doit être centré
Le texte "Je viens seulement de débuter..." doit être intégré au sein d'une alerte de type
warningLe texte "Si vous le souhaitez..." doit être écrit et encadré avec les classes adaptées de type
infoLe bouton de soumission du formulaire doit disposer de la classe adaptée de type
success
Voici les points de documentation qui pourraient vous intéresser :
Rassurez-vous, toutes ses notions seront abordées en détail dans les prochains chapitres : il s'agit ici d'associer les bonnes classes CSS aux comportements visuels attendus.
Solution
1
2
<html lang="fr">
3
<head>
4
<meta charset="utf-8"/>
5
<title>Mon espace personnel</title>
6
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
7
</head>
8
<body>
9
<div class="container">
10
<header class="text-center">
11
<h1>Bienvenue sur mon blog</h1>
12
<p>
13
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
14
dolore magna aliqua.
15
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
16
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
17
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est
18
laborum.
19
</p>
20
</header>
21
<main>
22
<h2>Cette page est encore en construction</h2>
23
<div class="alert alert-warning" role="alert">
24
Je viens seulement de débuter la construction de mon blog, n'hésitez pas à revenir lorsque j'aurai terminé
25
</div>
26
<hr>
27
<h2>Vous souhaitez être prévenu de l'ouverture ?</h2>
28
<p class="text-info border border-info text-center">
29
Si vous le souhaitez, je peux vous prévenir automatiquement.
30
</p>
31
<div>
32
<form>
33
<label for="email">Adresse email</label>
34
<input type="email" class="form-control" id="email">
35
<button type="submit" class="btn btn-success">Prévenez-moi</button>
36
</form>
37
</div>
38
</main>
39
</div>
40
</body>
41
</html>
