Introduction générale à Bootstrap
Objectif
Apprendre ce qu'est le framework Bootstrap
Mise en situation
Avant de procéder à son installation et à son utilisation, nous allons en apprendre plus sur le framework Bootstrap.
Définition :
Bootstrap est donc un framework proposant une bibliothèque d'outils HTML, CSS et JavaScript qui vont nous aider à concevoir nos applications web.
Il a été créé par Twitter en 2010 et mis en 2011 sous licence open source (il est possible pour les développeurs d'y contribuer via son dépôt, GitHub).
Bootstrap est adapté aux dernières versions des principaux navigateurs web (Firefox, Chrome, etc.), mais il fonctionne également sur des navigateurs plus anciens, en mode dégradé.
C'est l'un des frameworks HTML / CSS / JavaScript les plus utilisés au monde, car il bénéficie d'une très grande communauté et il est régulièrement mis à jour, que ce soit pour s'adapter aux nouveautés des langages ou proposer de nouvelles fonctionnalités.
Bootstrap est évidemment pensé pour le responsive web design (visualisation sur les différents supports : PC, tablette, smartphone).

Méthode : Exemples des possibilités offertes par Bootstrap
Bootstrap met à disposition un grand nombre de classes CSS proposant des styles prédéfinis pour un grand nombre de balises HTML (titres, tableaux, etc.) ou pour de la mise en forme, ce qui permet aussi de disposer d'une apparence uniforme, donc d'un rendu plus professionnel.
Exemples de classes CSS pour :
Les bordures (couleurs, arrondis, choix du bord)
Les couleurs de texte ou couleurs de fond (ex : rouge pour les erreurs, etc.)
Afficher les différents éléments sous forme de grille (nombre de colonnes, taille des colonnes, etc.)
Gestion des ombres sur les boîtes
Mais il propose également des composants (avec du JavaScript) comme :
La possibilité de gérer l'affichage de différents messages (rouge pour les alertes, bleu pour une information, etc.)
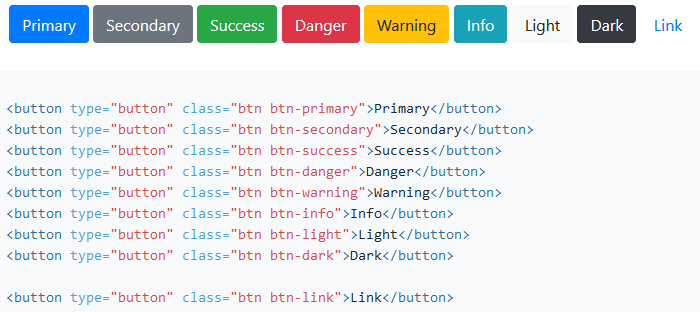
De nombreuses possibilités pour les boutons (tailles, couleurs)
Mettre en place un carrousel (
slideshow)Styler les formulaires (et donc tous les champs : texte, liste de sélection, etc.)
Mettre en place des
modal(sortes de boîtes de dialogue)Gérer différentes possibilités pour la navigation (menu horizontal/vertical, onglets, etc.)
L'ensemble des éléments est disponible dans la documentation du framework.

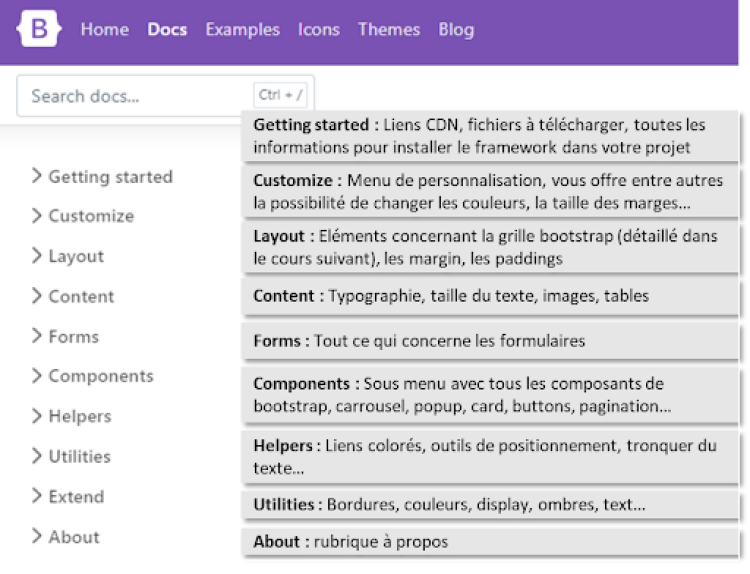
Méthode : Rechercher dans les documentations de Bootstrap
Afin de vous aider à mieux vous y retrouver dans la documentation du framework Bootstrap, vous trouverez ci-dessous des indications pour chacun des sous-menus :

Syntaxe : À retenir
Bootstrap est donc un framework proposant une bibliothèque d'outils HTML, CSS et JavaScript, qui vont nous aider à concevoir nos applications web.