Squelette d'une application
Contexte :
Flutter repose sur des widgets qui sont des composants plus ou moins complexes qui affichent de l'information à l'écran. Lorsque vous développez en Flutter, « tout est widget ». Dans la documentation de Flutter, les widgets sont décrits comme étant construits à partir d'un framework moderne inspiré de React. L'idée centrale est de construire l'interface utilisateur à partir de widgets, plus celle-ci est élaborée, plus il y aura de widgets.
Le développeur va construire une interface avec des widgets. Ces derniers peuvent être un espacement, une vue ou une gesture. Ils ont des propriétés comme la hauteur, la largeur, la couleur de fond, etc. Ils ont un ou des enfants. Le widget se reconstruit lorsque son état change. Flutter fait une comparaison de l'état A (avant) et l'état B (après). Lors de la reconstruction du module, le nombre de modifications sera réduit au minimum. La vitesse et la qualité du rendu sont optimisées.
Comme les poupées russes, les widgets vont s'imbriquer les uns dans les autres. On va composer des vues à l'aide de widgets.
Dans ce cours, nous verrons une application de base, générée à la création d'un projet flutter. Nous verrons ensuite la construction d'un widget principal, la structure de l'application et les widgets de base.
Méthode : Création d'une application de base
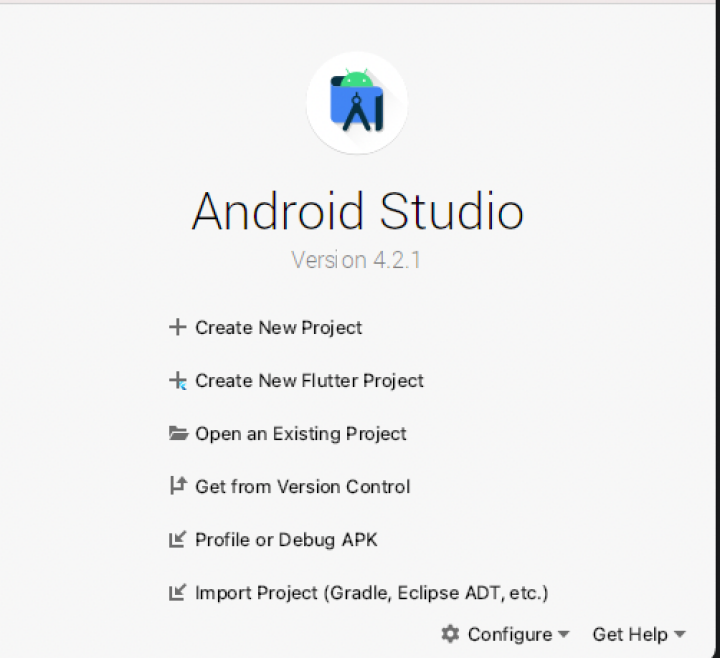
Étape 1 : après le lancement d'Android Studio, nous allons créer un nouveau projet Flutter.

On choisit : « Create New Flutter Project ». À l'écran suivant, il faut faire « Next ».

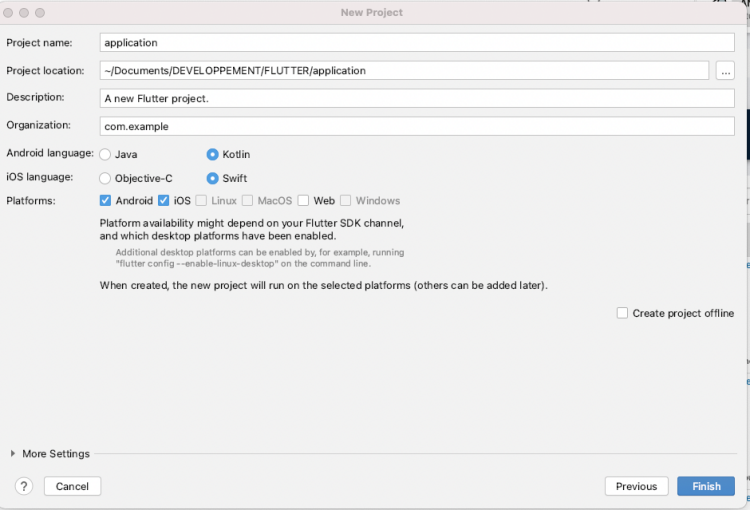
Étape 2 : ensuite on donne un nom au projet. Il faut écrire son nom en minuscule.
Le champ « Project location » permet de définir l'emplacement où sera stocké le projet sur le disque dur,
Le champ « Description » permet de faire une rapide description du projet,
Les champs des langages de programmation : Kotlin pour Android et Swift pour iOS,
Pour « Plateforms », on coche iOS et Android.
On valide. Android Studio va nous finaliser le projet.
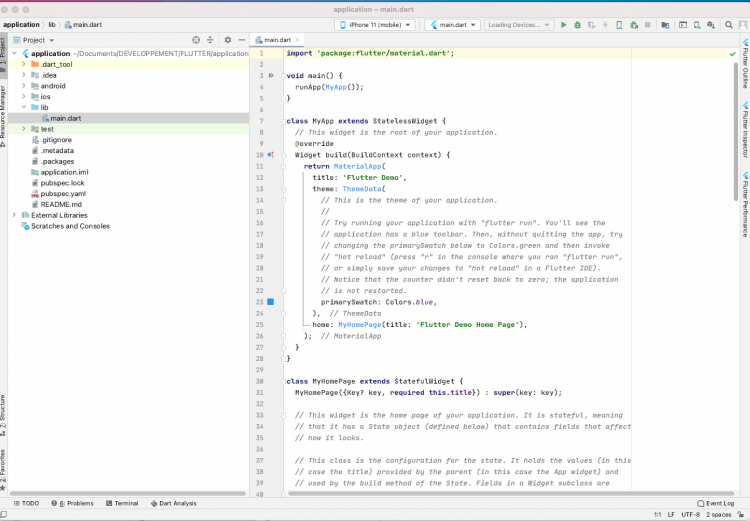
On arrive alors sur l'écran suivant :

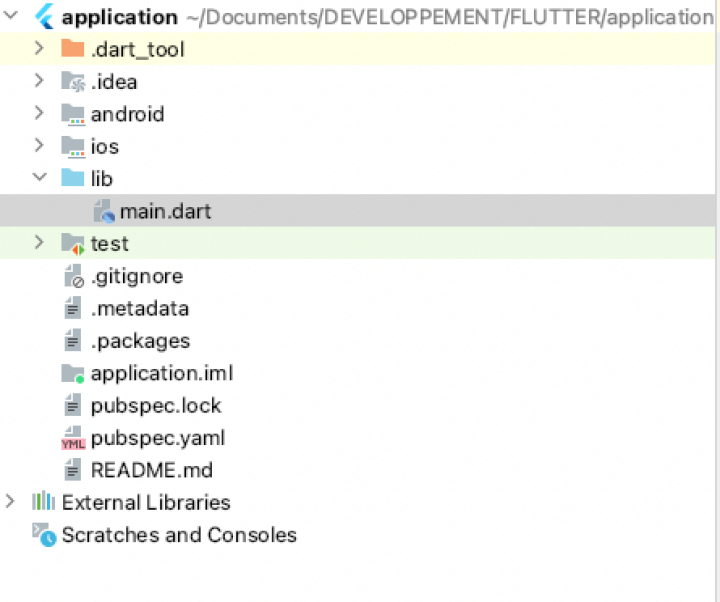
La fenêtre principale est divisée en deux : à gauche l'arborescence du projet et à droite le fichier sélectionné.

Les fichiers qui contiennent du code « Dart » se trouvent dans le répertoire lib. Ces fichiers ont l'extension .dart. Au départ, le projet comprend uniquement le fichier : main.dart. Toute l'application est dans ce fichier.

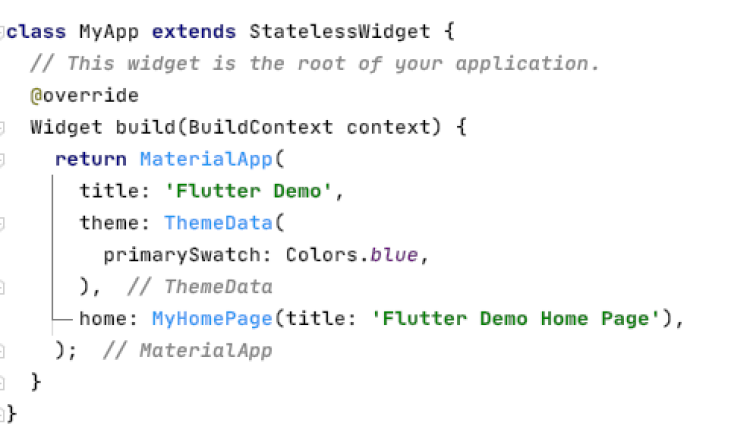
L'application retourne le widget « MaterialApp ». Ce widget contient les propriétés suivantes :
title : pour le site titre de l'application.
thème : pour choisir un thème en appelant un autre widget.
home : permet de spécifier le widget de départ de notre application. Dans le cas présent, c'est
MyHomePagequi définit le widget principal de l'application. Ensuite, nous allons le supprimer pour recréer notre propre widget.
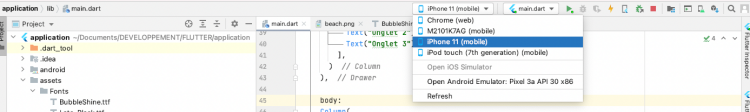
Étape 3 : pour lancer l'application, on sélectionne l'émulateur ou l'appareil, puis on clique sur le petit triangle vert à droite de main.dart.

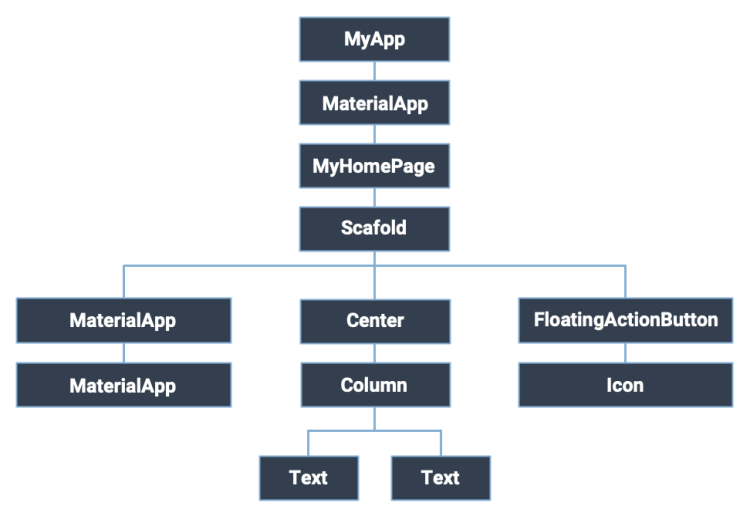
L'arbre d'un widget
Un widget est présenté sous la forme d'un arbre,
Un widget peut contenir un ou plusieurs widgets enfants,
Le widget enfant sera contenu par un autre widget.
On peut représenter l'application de base par le diagramme suivant :

Les widget « StateLessWidget »
Les « StatelessWidget » sont des widgets basiques sur lesquels on ne peut pas interagir comme un texte, une image, etc. Leur valeur ne va pas changer une fois construit.
Un widget se définit en appelant son constructeur à partir du mot clé class. Le widget container s'appelle avec son nom puis ouvrant une parenthèse et fermant la parenthèse : Container().
Un widget est composé de plusieurs propriétés dont l'une s'appelle child. Avec cette dernière, on pourra définir le widget imbriqué à l'intérieur.
Exemple : Appel du widget Center
Center(
child: Text("Bonjour",
textAlign: TextAlign.center,
style: TextStyle(fontStyle: FontStyle.italic),),
),
On construit un widget Center qui a un fils : un widget Text. Ce dernier a deux propriétés : textAlign et style. Ce dernier appelle un widget TextStyle.
Méthode :
On pourra aussi créer nos propres widgets. La création de widget va permettre de réutiliser notre code à différents endroits de notre application.
La définition d'un widget va commencer par le mot clé class en étant étendu avec un stateLessWidget. Le nom widget commencera par une majuscule : « BasicsPage ». Le widget est défini dans un bloc entre accolades. À l'intérieur de ce bloc, on a une fonction obligatoire : la fonction build. Pour la définir, il faut taper le mot clé build. Cette fonction va retourner le widget et donc un élément de l'interface utilisateur. Dans notre widget MaterialApp, on va mettre au niveau de la propriété home.
Exemple :
class MyApp extends StatelessWidget {
// This widget is the root of your application.@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: BasicsPage() // appel du widget créé dessous
);
}
}
class BasicsPage extends StatelessWidget{
@override
Widget build(BuildContext context) {
return}
}
La fonction build va construire le widget. Le constructeur prend en paramètres un argument de type « BuildContext ». Il décrit l'interface de ce widget, soit le contexte dans lequel ce widget est créé : sa hauteur, sa largeur, la plateforme, etc.
Grâce à ce contexte, on pourra faire appel à MediaQuery pour en définir les propriétés, comme la taille. On peut aussi récupérer la plateforme (iOS ou Android).
Dans notre constructeur, on retournera un widget Container().
@override
Widget build(BuildContext context) {
var size = MediaQuery.of(context).size;
var platform = Theme.of(context).platform;
print("size : $size");
print("plateform : $platform");
return Container(
height: 10,
width: 10,
);
}
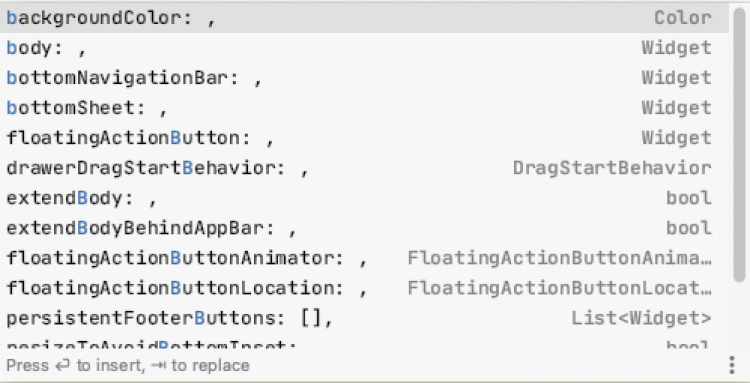
Définition : Scaffold
Le scaffold est le squelette de l'application, il est présent dans toutes les applications. Il comprend les widgets suivants avec les propriétés :
appBar : la barre du haut
body : le corps de notre application
floatingButtonAction : un bouton en bas
drawer : un menu sur le côté

Définition : AppBar
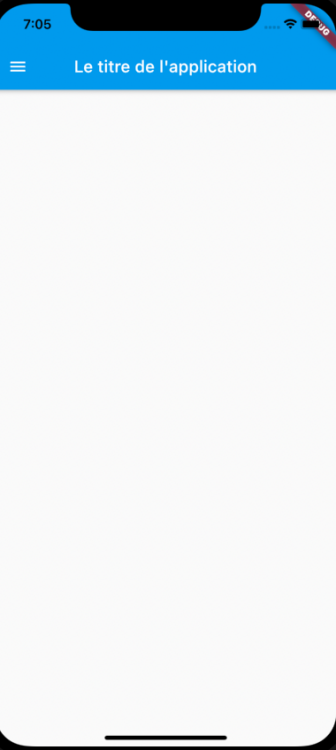
L'appBar est un widget qui vient se situer en haut de l'écran. En général, il contient le titre de l'application. Il peut aussi accueillir des boutons.
return Scaffold(
appBar: AppBar(
title: Text("Le titre de l'application"),
actions:<Widget> [
IconButton(onPressed: pressedAction, icon:Icon(Icons.nat))
], ),
);
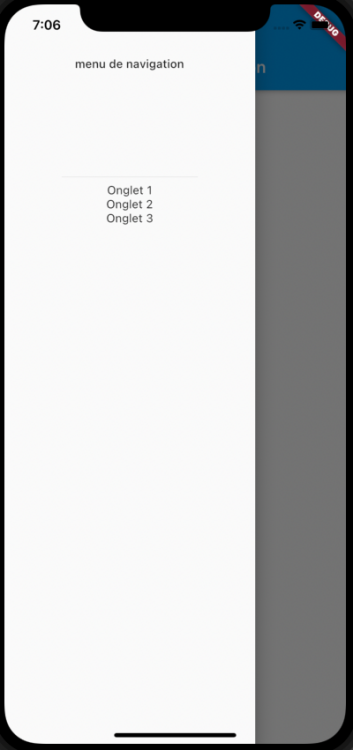
Définition : Le drawer
Le drawer est un menu caché qui glisse horizontalement, il est déplié avec l'icône « Hamburger », 3 traits. Pour construire le drawer, le widget Drawer est appelé, il a comme enfant un widget Column que nous verrons plus tard dans le cours qui contiendra l'entête du menu et la liste des choix avec des widgets Text.
drawer: Drawer(
child:Column(
children: [
DrawerHeader(child: Text('menu de navigation')
),
Text("Onglet 1"),
Text("Onglet 2"),
Text("Onglet 3"),],
)
),
Exemple :


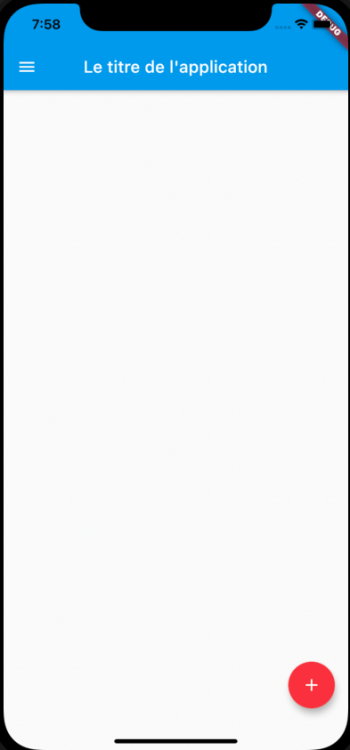
Définition : Le FloatingActionButton
Le floatingActionButton est un widget qui est un bouton flottant en bas à gauche, on peut le retrouver dans certaines applications de messagerie. En appuyant dessus, on crée un nouveau message, c'est ce bouton qui va exécuter une méthode.
),
floatingActionButton: FloatingActionButton(
onPressed: pressedAction,
backgroundColor: Colors.red,
child: Icon(Icons.add),
),
Exemple :

Fondamental : Récapitulatif du Scaffold
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Le titre de l'application"),
actions:<Widget> [
IconButton(onPressed: pressedAction, icon:Icon(Icons.photo))
], ),
drawer: Drawer(
child:Column(
children: [
DrawerHeader(child: Text('menu de navigation')
),
Text("Onglet 1"),
Text("Onglet 2"),
Text("Onglet 3"),
],
)
),
floatingActionButton: FloatingActionButton(
onPressed: pressedAction,
backgroundColor: Colors.red,
child: Icon(Icons.add),
),
);
}
Définition : Le widget Center et container
Le widget Center a pour rôle de centrer son enfant (child). En mettant le widget container en tant qu'enfant de center, il sera au centre de notre écran.
body:Center(
child:Container(
height: 80,
width: 100,
color: Colors.red,
)
)
Ici, on centre le container dans le body du Scaffold. Les propriétés height et width permettent de définir la taille du container.