Widgets de base
Widget Text
Le widget Text est un élément très important, il est présent dans toutes les applications. Son constructeur demande un paramètre obligatoire : une chaîne de caractères. On peut travailler sur ce texte en modifiant son style pour changer son aspect, son alignement, sa couleur.
Exemple :
Text("Ceci est une première chaine",
style: TextStyle(
color: Colors.red,
fontSize:20,
fontWeight: FontWeight.w800,
fontStyle:FontStyle.italic
),
textAlign: TextAlign.center,
)
Ici, on définit un widget Text qui prend en argument la chaîne de caractères : « Ceci est une chaîne de caractères ». On lui spécifie un Style avec le widget TextStyle. À l'intérieur de ce style, on va définir la couleur du texte et l'aspect de la police de caractères. On peut aussi spécifier l'alignement de cette zone de texte. Ici, on centre le texte.
Si on veut pousser la personnalisation de l'application, on peut mettre en place une police de caractères spécifique dans le constructeur de TextStyle avec la propriété fontFamily.
Méthode :
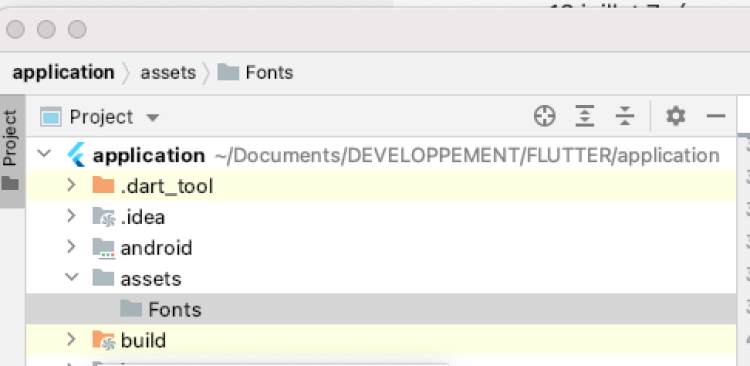
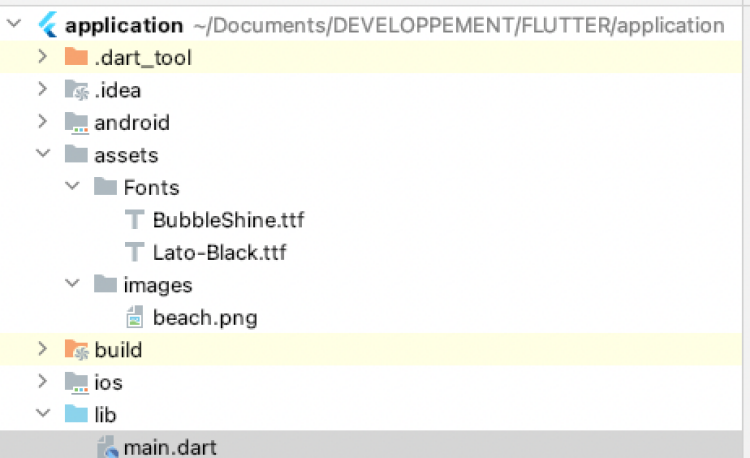
Étape 1 : dans l'arborescence de notre projet, il faut créer un répertoire « assets ». On fait un clic droit - new - Directory. À l'intérieur de ce dossier, on crée un dossier « fonts » pour stocker nos polices dans notre application. On va « glisser-déposer » la police de caractères dans le répertoire.

Complément :
Sur Internet, on peut trouver des polices de caractères gratuites sur le site Google Fonts.
Méthode :
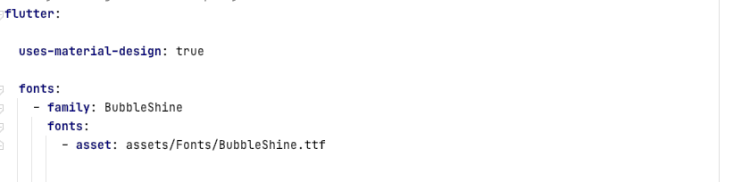
Étape 2 : maintenant, il convient de modifier le fichier pubspec.yaml et de l'enrichir d'une rubrique « fonts ».

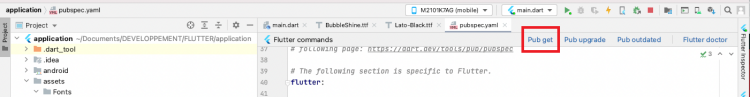
Dans Android Studio, cliquez sur Pub get pour finir l'installation de la police de caractères.

Étape 3 : une fois installée, on peut définir la font dans la propriété font-family dans le widget TextStyle.
Exemple :
style: TextStyle(
color: Colors.blue,
fontSize:25,
fontWeight: FontWeight.w800,
fontStyle:FontStyle.italic,
fontFamily:'BubbleShine'

Méthode :
Voici comment créer un widget Text configuré avec une police de caractères, un style et une couleur :
Text simpleText(String text){
return Text(
text,
style: TextStyle(
color: Colors.blue,
fontSize:25,
fontWeight: FontWeight.w800,
fontStyle:FontStyle.italic,
fontFamily:'BubbleShine'
),
textAlign: TextAlign.center
);
Complément :
Pour créer un widget avec cette configuration, on aura juste à l'appeler :
simpleText(“On peut réutiliser notre texte”)
Cela évite que l'on ait à chaque fois à reconfigurer notre widget Text de base.
Définition : Widget Icon
De nos jours, les icônes sont aussi des éléments essentiels de nos applications. Leur utilisation permet une compréhension rapide de l'interface utilisateur. Par exemple, tout le monde associe une icône « pin » à la cartographie.
L'utilisation du widget Icon permet l'insertion d'une icône. On pourra spécifier certaines de ses propriétés comme sa taille.
Exemple :
body:Center(
child: Container(
height: 150,
width: 150,
child: Icon(Icons.home,
color:Colors.green,
size: 50,)
),
)
Dans le container, on met un Icon Home en tant qu'enfant. On lui applique une taille de 50 avec size et on lui applique la couleur verte.

En important : import 'package:flutter/cupertino.dart';
On pourra mettre des styles d'icônes qui se rapprochent de ceux utilisés sur iOS.
Icon(CupertinoIcons.add,
color:Colors.green,
size: 50,)
Les icônes pourront être ajoutées à l'endroit souhaité pour personnaliser le floatingActionButton ou la barre d'onglets.
Définition : Widget Image
Afin d'enjoliver une application, il est fréquent d'avoir recours à des images. Flutter a un widget dédié Image.
Méthode :
De la même manière que pour les polices de caractères, il convient de créer un dossier images dans le répertoire assets. Ensuite, on dépose les images dans ce dossier. On va aussi ajouter le chemin des images dans le fichier pubspec.yaml.

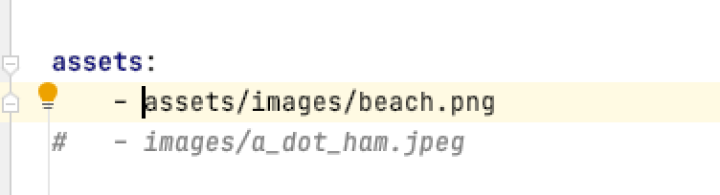
On modifie le fichier puspec.yaml en indiquant où se trouvent les fichiers images.

Attention :
Il s'agit d'un fichier yaml. Il faut faire attention à l'indentation dont l'importance est cruciale. Par exemple assets doit être à deux espaces de la gauche.
Méthode :
Une fois le fichier à jour, il faut cliquer sur le bouton pub get. Maintenant que l'image est déclarée, il ne reste plus qu'à l'incorporer dans le projet.
Exemple :
Image.asset('assets/images/beach.png',
width: 150,
)
Complément :
Si on peut insérer des images en dur dans le projet, on peut aussi les afficher en les chargeant depuis internet. La syntaxe est Image.network(‘http://www.....').

Image.network('https://computingforgeeks.com/wp-content/uploads/2019/05/cf_white-1.png?ezimgfmt=rs:272x90/rscb23/ng:webp/ngcb23')
Définition : Widget Card
Le widget Card est utilisé pour créer une boîte rectangulaire avec un container comme enfant. On a l'impression que la Card est surélevée (une ombre portée). Cet effet peut être accentué avec la propriété elevation.
Exemple :
body: Center(
child: Card(
child: Container(
color: Colors.grey,
height: 150,
width: 300,
child: simpleText("Ma premiere Card"),
),
elevation: 10,
),
),

Ici, on a défini un widget Card à l'intérieur du widget Center. À l'intérieur, il contient un widget Text.
Définition : Widget Padding
Le widget Padding permet de positionner son enfant à l'intérieur d'un container ou d'une card.
Exemple :
child: Card(
child:
Container(
color: Colors.grey,
height: 150,
width: 300,
child: Padding(
padding: EdgeInsets.fromLTRB(10, 10,0,0),
child: simpleText("Ma premiere Card"),
)
),
elevation: 7.5,
),
Dans cet exemple, Padding permet positionner le widget simpleText à 10 par rapport au Haut et 10 par rapport à gauche.
Widget Column
Le widget Column permet d'aligner verticalement des widgets. On peut le voir comme une pile d'éléments. Dans d'autres langages, on parlera de stackview. Ce widget possède des enfants : children. Ils s'espacent dans la column selon la propriété mainAxisAlignement.
Cette propriété peut prendre différentes valeurs :
Start: les éléments sont groupés en haut de colonne.End: les éléments sont groupés en bas de la colonne.Center: les éléments sont groupés au centre de la colonne.SpaceEvenly: les éléments sont séparés les uns des autres avec le même espacement.SpaceBetween: les éléments sont séparés les uns des autres avec le même espacement en étant collés aux extrémités.SpaceAround: les éléments sont séparés les uns des autres avec le même espacement avec des marges réduites aux extrémités.
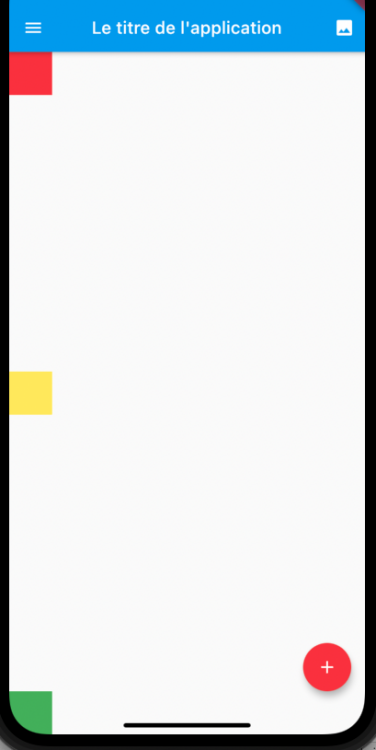
Exemple : La propriété spaceBetween
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
height: 50,
color: Colors.red,
width: 50,
),
Container(
height: 50,
color: Colors.yellow,
width: 50,
),
Container(
height: 50,
width: 50,
color: Colors.green
)
],)

Définition : Widget Row
Le widget Row a le même fonctionnement que Column. Row est un empilement de widgets enfants (children).
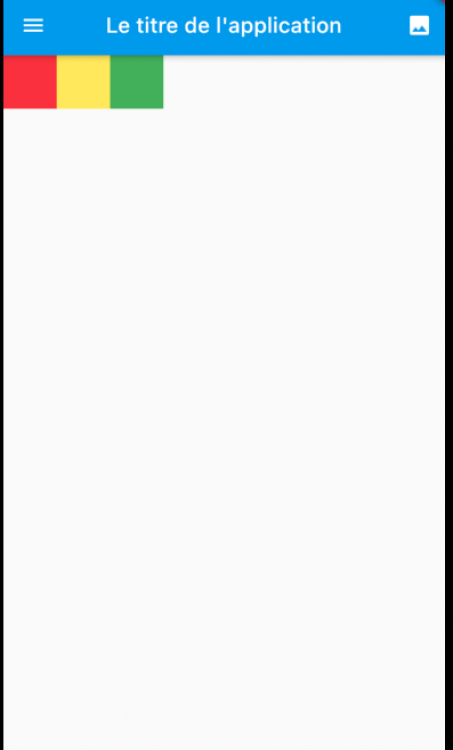
Exemple : MainAxisAlignement.Start
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(
height: 50,
color: Colors.red,
width: 50,
),
Container(
height: 50,
color: Colors.yellow,
width: 50,
),
Container(
height: 50,
width: 50,
color: Colors.green
)
],

La propriété mainAxisAlignement est aussi présente. Elle se comporte similairement, mais horizontalement.
Définition : Widget Expanded
En utilisant, le widget Expanded, dans une Column ou Row, son enfant occupera tout l'espace libre.
La propriété flex à l'intérieur du widget permet d'établir des proportions.
Exemple :
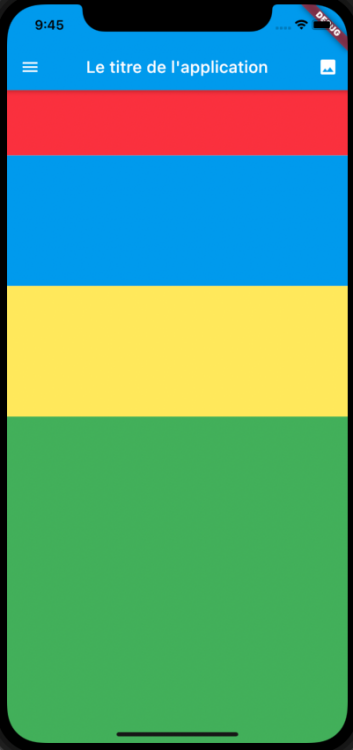
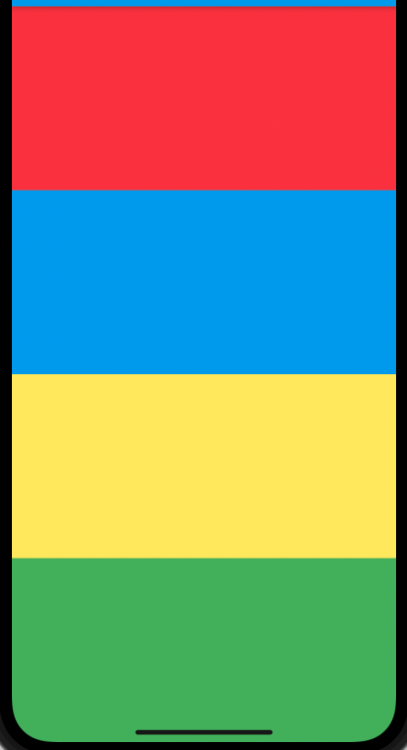
Commençons par définir une column à l'intérieur du body. À l'intérieur de column, nous allons empiler 4 widgets expanded qui ont pour enfant un widget container. On définit une couleur pour chaque container. Par défaut, la propriété flex est égale à 1.
Body(
Column(
children: [
Expanded(
child: Container(
color: Colors.red,
),
),
Expanded(
child: Container(
color: Colors.blue,
),
),
Expanded(
child: Container(
color: Colors.yellow,
),
),
Expanded(
child: Container(
color: Colors.green,
),
),
],
)

On met une propriété flex à 3 au widget expanded contenant le container jaune.
Expanded(
flex: 3,
child: Container(
color: Colors.yellow,
),
),

Si on fait la somme des propriétés sachant que par défaut elle est à 1 :
1 (container rouge) + 1 (container bleu) + 3 (container jaune) + 1 (container vert) = 6
La proportion du container jaune sera de 3/6 de l'écran. On voit que cela correspond bien à la moitié de l'écran.
Pour se simplifier dans les calculs, on prendra 10 pour la somme des flex. Ensuite, on répartit la somme des propriétés flex sur chaque widget Expanded.
Adoptons la répartition suivante :
Rouge :
flex= 1 soit 1/10Bleu :
flex= 2 soit 2/10Jaune :
flex= 2 soit 2/10Vert :
flex= 5 soit 5/10