b.a.-ba de l'animation Flutter
Contexte :
Les animations sont de véritables atouts pour vos projets, puisqu'ils améliorent considérablement l'expérience utilisateur en rendant l'utilisation plus vivante et intuitive. Et ça tombe bien, car Flutter vous permet de créer vos premières animations en un temps record.
Dans ce cours, nous allons vous apprendre à créer cet effet « wow » en seulement quelques lignes de code, tout en vous donnant les outils pour créer des animations plus poussées et personnalisées.
Pour ce faire, nous allons commencer par le b.a.-ba de l'animation dans Flutter ; en apprenant notamment à différencier les animations « drawing based » et les « code-based », avant d'en aborder les deux principaux types : les animations implicites et explicites.
Tout au long de ce cours, vous aurez la possibilité d'expérimenter par vous-même ces différents types grâce à des exemples guidés, et de voir pour la première fois vos listes et containers se mouvoir.
Une animation Flutter, c'est quoi ?
Rappel : Le state dans Flutter
Le State correspond à la logique et à l'état interne d'un StatefulWidget. Il s'agit d'une information qui peut être lue de façon synchrone quand le widget est construit et qui peut changer pendant la durée de vie du widget. C'est grâce au state que vous pouvez reconstruire en permanence vos widgets et leur donner vie !
Définition :
Une animation peut être définie de plusieurs façons. Cela peut signifier « mettre de la vivacité » dans quelque chose. Toutefois, une seconde définition peut nous apporter davantage d'indices sur la technique se cachant derrière une animation. Il s'agit également de « toute méthode consistant à filmer image par image des dessins qui paraîtront animés sur l'écran » (Larousse, 2021).
En résumé, une animation est une succession d'images à intervalles réguliers, permettant de donner vie à un ou plusieurs éléments.
Pour créer une animation, nous avons donc besoin d'un outil nous permettant de mettre des images à la suite les unes des autres, ainsi que d'images. En réalité, une animation dans Flutter correspond à une multitude d'états (ou « states ») d'un widget qui se succèdent quelque 60 ou 90 fois par seconde ! Petit bonus : Cela vous permet d'avoir des intégrations beaucoup plus performantes qu'en utilisant directement des vidéos par exemple.
Animations « drawing-based »
Définition :
Une animation « drawing-based » est une animation consistant en l'animation d'un dessin. Ce sont des animations complexes, aussi bien en termes de design qu'en termes d'intégration.
Fondamental :
Nous pouvons différencier 2 types d'animations « drawing-based » : les animations « bas-niveau » et les animations basées sur des bibliothèques tierces.
Les animations « bas-niveau » sont des animations complexes retranscrites en code, grâce à la classe CustomPainter. Même si cela vous permet de créer une infinité d'animations très personnalisées, vous pourriez vous retrouver limités dans la réalisation d'animations ultra-spécifiques et complexes.
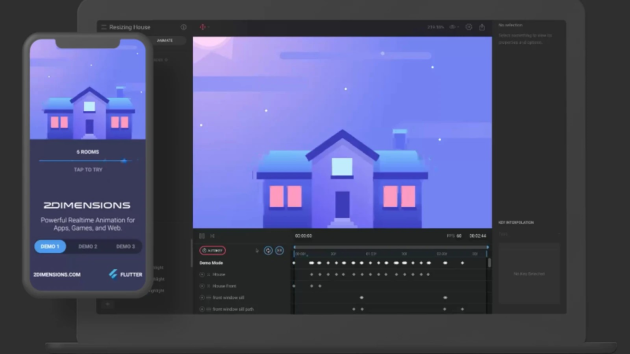
Les animations utilisant des bibliothèques tierces sont créées grâce à un outil externe puis importées dans Flutter. Cet outil est généralement une interface visuelle sur laquelle nous pouvons dessiner et animer sans nécessairement passer par du code.
Par la suite, il est parfois possible d'y apporter quelques modifications en code après l'importation dans notre projet Flutter ; en faisant varier par exemple la vitesse de succession des différentes images, ou la couleur de certains éléments.
Exemple :
Remarque :
Ce type d'animations est plus le plus compliqué et ne sera pas abordé dans la suite de ce cours. Pour les plus téméraires ou les motion designers en herbe, nous vous invitons à explorer la classe CustomPainter et les librairies tierces telles que Rive ou Lottie !
Animations « code-based »
Définition :
Une animation « code-based » est l'animation de widgets communs tels que des containers, des boutons, la couleur d'un texte, etc.
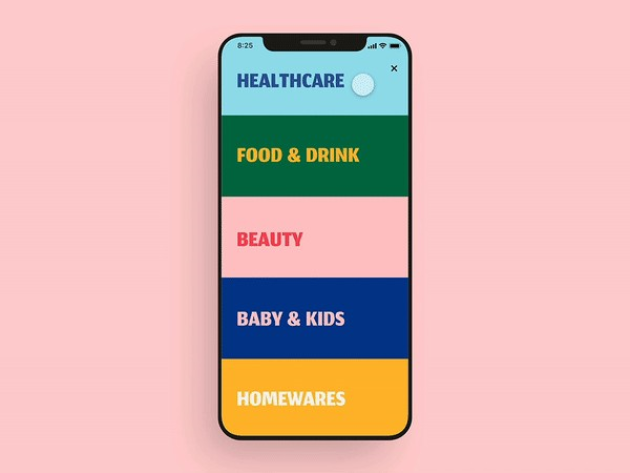
Exemple :
Menu UI animation by Interface Market |
|---|
Fondamental :
Il existe 2 principaux types d'animations « code-based » : le type implicite et le type explicite.
Les animations implicites sont créées grâce à des widgets qui gèrent déjà certaines animations pour vous, car ils implémentent la classe ImplicitlyAnimatedWidget. Il s'agit d'une classe qui anime les changements de propriétés. Par exemple, si un AnimatedContainer voit sa propriété largeur changer, la reconstruction ne se fera pas en un coup comme habituellement, mais en plusieurs fois afin de créer une animation qui se charge de la transition entre l'état initial et le nouvel état.
Les animations explicites sont, quant à elles, un ensemble de controllers qui indiquent à Flutter comment reconstruire rapidement l'arbre de widgets pour créer des animations.
Pour choisir le type adapté à votre projet, il y a une série de questions à se poser :
Mon animation ne se répète pas en boucle. Vrai, faux ?
Mon animation ne comprend pas de discontinuités dans les valeurs d'animation. Vrai, faux ?
Mon animation est composée d'un seul child. Vrai, faux ?
Si toutes ces affirmations sont vraies concernant votre projet, vous pourrez vous tourner vers une animation implicite. Si, au contraire, au moins une affirmation est fausse, il faudra vous tourner vers une animation explicite.
Remarque :
Les animations « code-based » sont les plus utilisées, et permettent de créer des effets en un temps record !