Développement du viewModel et des Usecases
Objectifs
Créer notre viewModel pour le fragment quiz
Créer notre useCase qui récupérera les questions à afficher
Initialiser le recyclerView
Contexte :
Comme vu précédemment le rôle du viewModel est de faire appel aux useCase pour que ces dernières récupèrent les données dont on a besoin.
Fondamental :
Pour notre fragment « Quiz » la seule tâche de notre viewModel sera de récupérer la liste de questions en base de données.
Pour cela notre ViewModel exécute une coroutines dans laquelle un useCase fait appel à questionRepository qui nous renvoie la liste de questions.
Nous mettons une sécurité supplémentaire pour gérer la réussite ou l'échec de la requête de notre useCase qui, dans notre cas, sera une requête sur la base de données room, mais pourrait aussi être un appel à une librairie http comme retrofit pour récupérer des données sur une base de données externe.
Result :

La classe sealed Result représente le statut de notre requête, elle comporte deux sous classes :
La requête peut être de type « Success » et prendre en paramètre la valeur récupérée ; ou de type « Failure » et comporter un « Throwable » représentant l'erreur arrivée pendant la requête.
« T » est un générique qui représente le type de la valeur à récupérer.
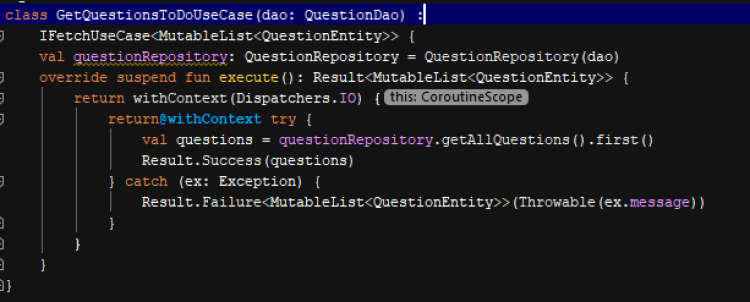
UseCase :

Notre useCase prend en paramètre le DAO pour pouvoir instancier notre repository, il implémente une interface « IFetchUseCase » qui comporte une seul fonction « execute » commune à tous nos useCase qui renvoie un objet de type « Result ».
On exécute ensuite la requête dans notre coroutines avec un try qui nous renvoie notre « Result.Sucess » avec notre value en paramètre ou un « Result.Failure » avec un throwable dans notre catch.
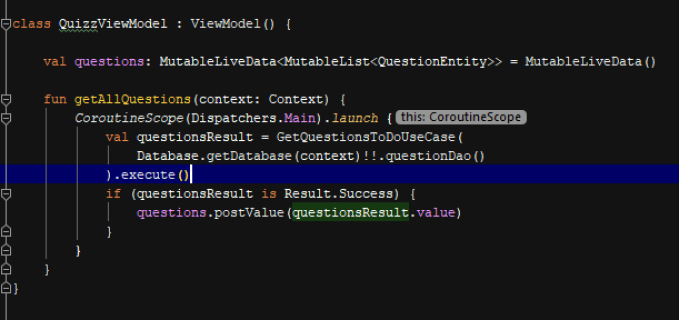
viewModel :

Le ViewModel fait appel à « execute » de notre useCase, vérifie ensuite si le résultat est un succès puis envoie la « value » de notre objet « Result » dans une liveData qui déclenche automatiquement le refresh de notre recyclerview.