Développement de l'écran de connexion
Objectif
Mettre en place le design et le système de connexion utilisateur en local
Contexte :
Pour que chaque utilisateur puisse disposer d'un score il doit pouvoir être identifiable indépendamment et doit donc pouvoir se connecter grâce à son identifiant.
Fondamental :
Nous allons suivre un design simple permettant la connexion de l'utilisateur grâce à un identifiant et un mot de passe.
Dans un premier temps, les identifiants sont stockés en données brutes puis stockés sur Room quand l'application y sera connectée.
L'écran de connexion sera la première activity appelée au lancement de l'application et renverra l'utilisateur vers le quiz ou affichera une erreur en cas de mauvais identifiant.
Pour le bloc de connexion, nous utiliserons un LinearLayout qui contient nos deux editext et notre bouton de connexion.
Pour le code, nous suivons le modèle MVVM pour garder une séparation des rôles bien distincts. Nous avons donc LoginActivity qui a le rôle de View en affichant les éléments de l'UI et LoginViewModel. Il se charge de contrôler les identifiants de connexion.
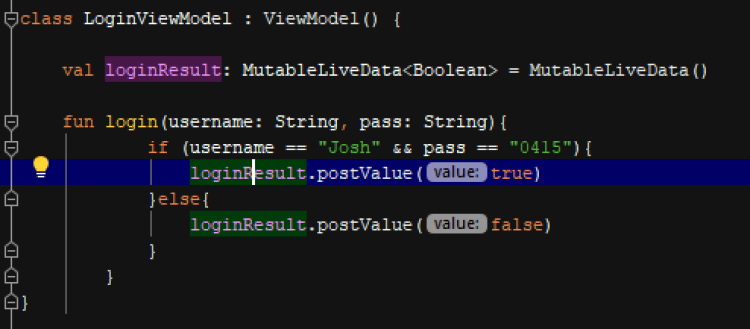
LoginViewModel :

On définit la LiveData recevant un boolean qui dépend de la validité des informations de connexion (ici pour l'utilisateur « Josh » avec le pass « 0415 »).
LoginActivity :
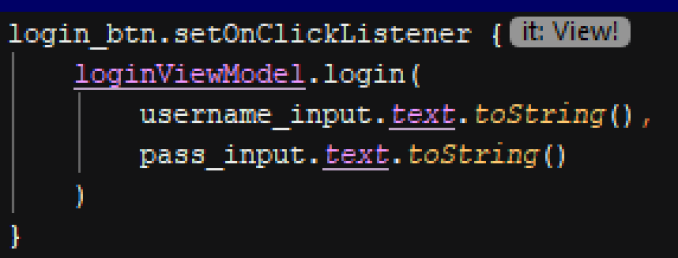
Gestion du clic de connexion

En cliquant sur le bouton de connexion on envoie les identifiants à la fonction login définie précédemment dans notre viewModel.
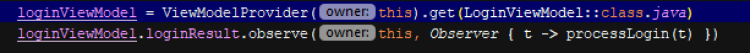
Observation de la livedata

On observe la LiveData définie dans le viewmodel, chaque nouvelle connexion update la valeur de loginResult qui est transmise à processLogin() pour procéder aux changements côté UI.
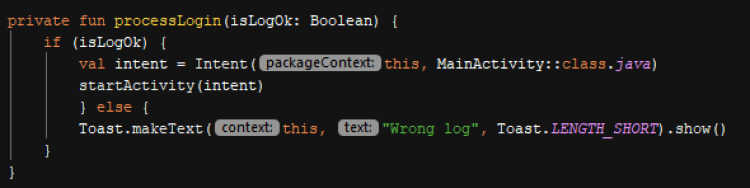
Traitement du résultat de connexion

Le résultat de la connexion est traité ici. On lance l'activité suivante si la connexion est bonne, dans le cas contraire, on affiche un Toast.