Défi
On souhaite intégrer Bootstrap à la page suivante, représentant la page d'accueil d'un blog.
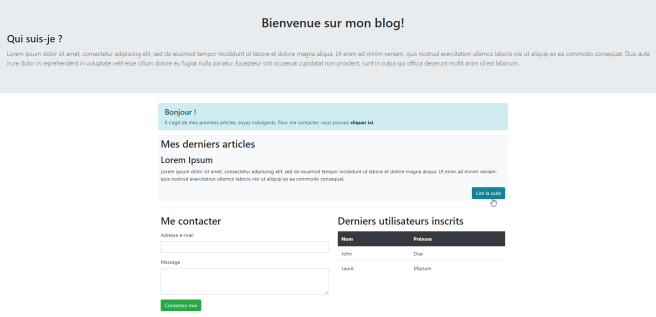
Voici ce que l'on souhaite obtenir :

Et le code dont on dispose :
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Mon espace personnel</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/></head>
<body>
<header class="container">
<h1 class="">Bienvenue sur mon blog!</h1>
<h2 class="">Qui suis-je ?</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
</header>
<div class="container">
<main>
<div class="" role="alert">
<h4>Bonjour !</h4>
Il s'agit de mes premiers articles, soyez indulgents. Pour me
contacter, vous pouvez
<a class="alert-link" href="#contact">cliquer ici</a>.
</div>
<section class="">
<h2 class="">Mes derniers articles</h2>
<article>
<h3>Lorem Ipsum</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<div class="">
<button class="">Lire la suite</button>
</div>
</article>
</section>
<hr/>
<section class="">
<h2 class="" id="contact">Me contacter</h2>
<div>
<form>
<label for="email">Adresse e-mail</label>
<input type="email" class="" id="email" />
<label for="message">Message</label>
<textarea class="" id="message" rows="3"></textarea>
<button type="submit" class="">
Contactez-moi
</button>
</form>
</div>
<h2 class="">Derniers utilisateurs inscrits</h2>
<table class="table">
<thead class="">
<tr>
<th>Nom</th>
<th>Prénom</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
</tr>
<tr>
<td>Laure</td>
<td>Mipsum</td>
</tr>
</tbody>
</table>
</section>
</main>
</div>
<!-- Bootstrap CDN JavaScript --><script
src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js"
integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB"
crossorigin="anonymous"
></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous"
></script>
</body>
</html>
Question
Intégrez bootstrap au moyen d'un CDN à ce code et ajoutez les classes CSS nécessaires à l'obtention de ce rendu.
À savoir :
Le titre
h1sera centréOn souhaite appliquer un léger padding (de niveau 2) aux éléments de types
h2et sur les sections"Il s'agit de mes premiers articles..." sera intégré dans une alerte de type
infoUn fond de couleur claire sera appliqué à la section "Mes derniers articles"
Le bouton "Lire la suite" sera centré à droite et de type
infoLe bouton "Contactez moi" sera de type
successLes classes nécessaires seront appliquées aux deux éléments de formulaire
L'en-tête du tableau des derniers utilisateurs sera coloré de couleur sombre
Indice
Si vous n'arrivez pas à vous orienter dans la documentation, voici quelques liens qui vous aideront à réaliser le défi
Solution
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Mon espace personnel</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/></head>
<body>
<header class="container">
<h1 class="text-center">Bienvenue sur mon blog!</h1>
<h2 class="pb-2">Qui suis-je ?</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
</header>
<div class="container">
<main>
<div class="alert alert-info" role="alert">
<h4>Bonjour !</h4>
Il s'agit de mes premiers articles, soyez indulgents. Pour me
contacter, vous pouvez
<a class="alert-link" href="#contact">cliquer ici</a>.
</div>
<section class="p-2 bg-light">
<h2 class="pb-2">Mes derniers articles</h2>
<article>
<h3>Lorem Ipsum</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<div class="text-end">
<button class="btn btn-info">Lire la suite</button>
</div>
</article>
</section>
<hr/>
<section class="p-2">
<h2 class="pb-2" id="contact">Me contacter</h2>
<div>
<form>
<label for="email">Adresse e-mail</label>
<input type="email" class="form-control" id="email" />
<label for="message">Message</label>
<textarea class="form-control" id="message" rows="3"></textarea>
<button type="submit" class="btn btn-success">
Contactez-moi
</button>
</form>
</div>
<h2 class="pb-2">Derniers utilisateurs inscrits</h2>
<table class="table">
<thead class="table-dark">
<tr>
<th>Nom</th>
<th>Prénom</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
</tr>
<tr>
<td>Laure</td>
<td>Mipsum</td>
</tr>
</tbody>
</table>
</section>
</main>
</div>
<!-- Bootstrap CDN JavaScript --><script
src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js"
integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB"
crossorigin="anonymous"
></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous"
></script>
</body>
</html>
