Créer son premier modèle de conception
Objectifs
Apprendre à écrire un modèle de conception
Réaliser des wireframes interactifs
Mise en situation
L'étape de création des wireframes est une étape primordiale qu'il ne faut pas délaisser car c'est une première ébauche filaire de votre projet, qui va vous permettre de vous poser les bonnes questions : quels éléments dois-je positionner dans la page ? où doivent-ils être placés ?
Créons aujourd'hui notre premier modèle de conception c'est-à-dire une architecture, une structure graphique qui va répondre à un problème type et qui pourra être réutilisée comme base de réflexion pour un autre projet de conception d'interface.
Les éléments d'un modèle de conception
À l'instar des scénarios, les modèles de conception sont généralement pré-rédigés comme une histoire décrivant les éléments clés auxquels l'interface devra répondre.
Un modèle de conception peut se présenter sous la forme suivante :
Nom du modèle : Il doit être précis et spécifique.
Description : Décrit les éléments principaux attendus.
Problème : Décrit quand utiliser ce modèle.
Contexte d'utilisation : Décrit comment le problème est résolu et pourquoi ce modèle existe.
Solution : Explique d'une manière détaillée le fonctionnement attendu.
Recommandation : Liste les points conseillés pour améliorer le modèle.
Exemple : Présente un site de référence sur lequel s'appuyer.
Écriture des premières catégories d'un modèle de conception
Pour illustrer la constitution d'un modèle de conception nous prendrons l'exemple d'un site web d'un parc d'attraction souhaitant offrir la possibilité à ses utilisateurs de consulter les offres d'entrées et d'acheter des billets en ligne :
Nom du modèle : Tunnel d'achat d'un site de billetterie pour Parc de loisirs
Description : Le tunnel d'achat doit, en premier lieu, présenter l'offre de prix et afficher clairement un bouton pour effectuer un achat en ligne. La seconde étape consiste, via ce bouton de réservation, à entamer le tunnel d'achat jusqu'à la confirmation du paiement.
Problème : Les futurs visiteurs souhaitent acheter leurs billets en ligne.
Contexte d'utilisation : Ce parcours utilisateur est à utiliser quand les parcs de loisirs offrent la possibilité de faire des réservations ou achats en ligne. Il est d'autant plus recommandé lorsque les contacts physiques sont à limiter à l'extérieur et que la capacité d'accueil du parc est restreinte.
Écriture détaillée de la solution
La partie solution d'un modèle de conception nécessite une analyse précise des interactions souhaitées, illustrée si possible par des exemples existants, nous nous contenterons ici de présenter la structure attendue jusqu'à la constitution d'un panier d'achat par l'utilisateur :

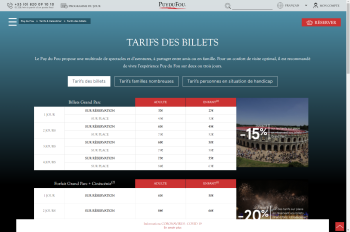
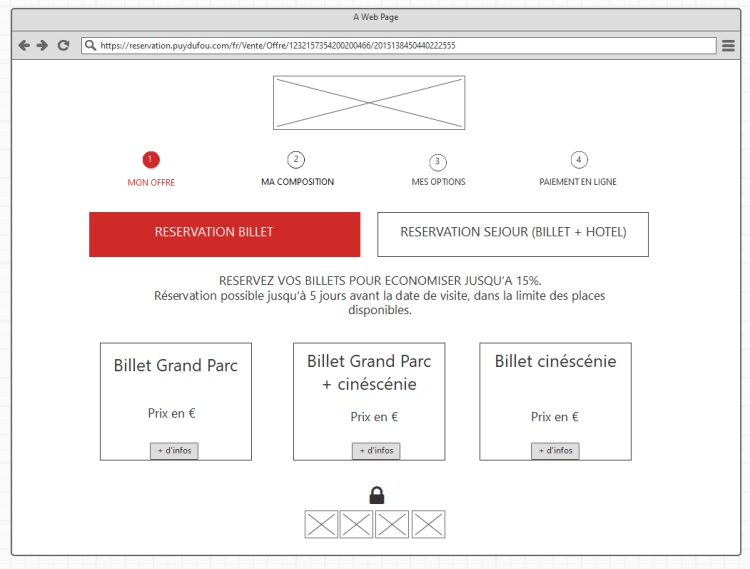
Présentation des offres tarifaires et accès au bouton de réservation : il existe différentes offres en fonction du profil des visiteurs et des options de découvertes souhaitées. L'interface se doit de les représenter par l'affichage de grilles tarifaires se mettant à jour dynamiquement en fonction des options sélectionnées. Une fois que le visiteur a cliqué sur le bouton « Réserver », il est redirigé vers un nouvel onglet du navigateur (il est important de préciser cela car dans l'interface présentée il n'existe pas de fil d’Ariane ou breadcrumb pour retourner en arrière et consulter la grille tarifaire).

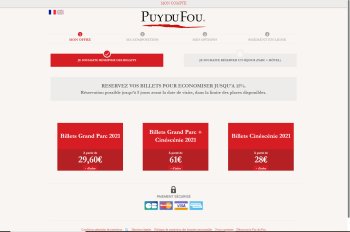
Première étape du tunnel d'achat : cette nouvelle page se présente comme un tunnel d'achat avec 4 étapes apparentes.
L'utilisateur a deux options à sélectionner :
La durée de sa visite :
Réserver un billet seul : visite d'une journée (option sélectionnée par défaut, car la plus fréquemment plébiscitée par les utilisateurs du site)
Réserver un séjour : billet d'entrée pour une journée + hôtel
En fonction de cette première option, les tarifs des billets se mettent à jour ainsi que les offres promotionnelles.
Les options de découverte et leur prix de départ :
Billet d'entrée uniquement
Billet d'entrée + cinéscénies
Billet cinéscénies uniquement
Une zone doit indiquer les moyens de paiement à distance pris en charge par le site.

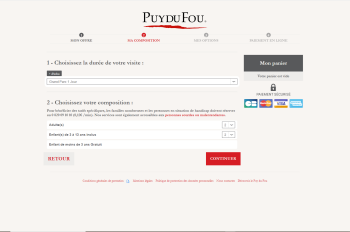
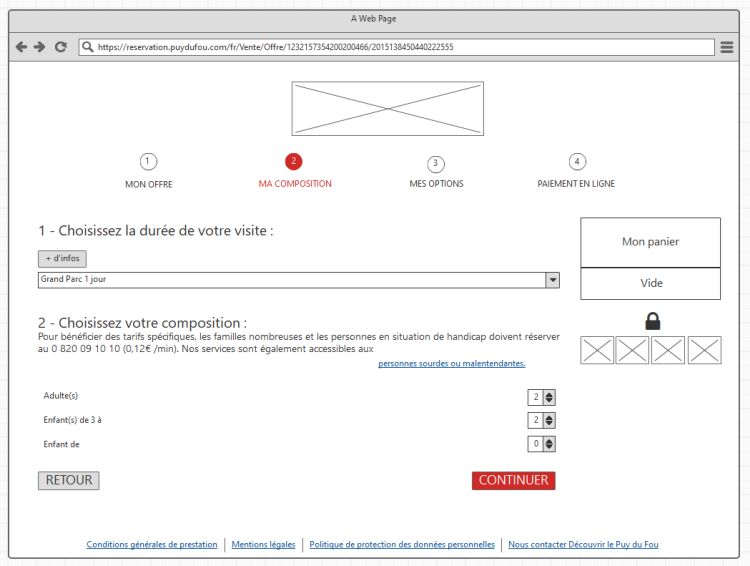
Dès que l'utilisateur aura sélectionné la durée de son séjour ainsi que ses options de découverte, il avancera automatiquement à l'étape 2 du tunnel d'achat. Cette étape est un formulaire à compléter :
Le formulaire doit demander la durée de la visite et le nombre d'entrées nécessaires en fonction du profil des visiteurs.
Un bouton « Retour » doit permettre de revenir en arrière et de modifier le choix de l'offre initiale.
Une zone dédiée doit présenter le contenu du panier et les moyens de paiement autorisés.
Un bouton « Continuer » doit pouvoir valider le formulaire et passer à l'étape suivante.
Finalisation du modèle de conception
Recommandation : Le parc de loisir possède une renommée européenne, il serait donc judicieux de proposer une traduction de l'interface en Anglais.
Par ailleurs ce site est accessible et en conformité pour l'accueil des personnes souffrant de handicap, notamment auditif et visuel. Par conséquent une version « accessibilité web » du site doit être proposée dans l'interface.
Exemple cité : Site web du Puy du Fou
Conception du premier wireframe proposé dans la solution
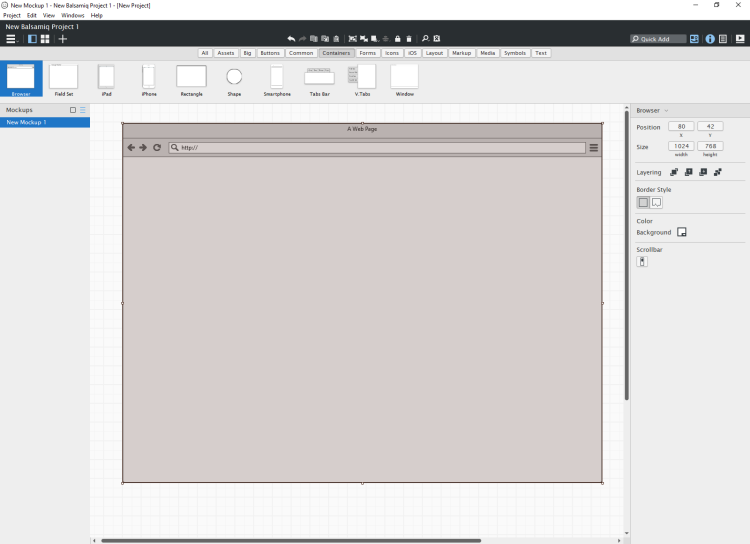
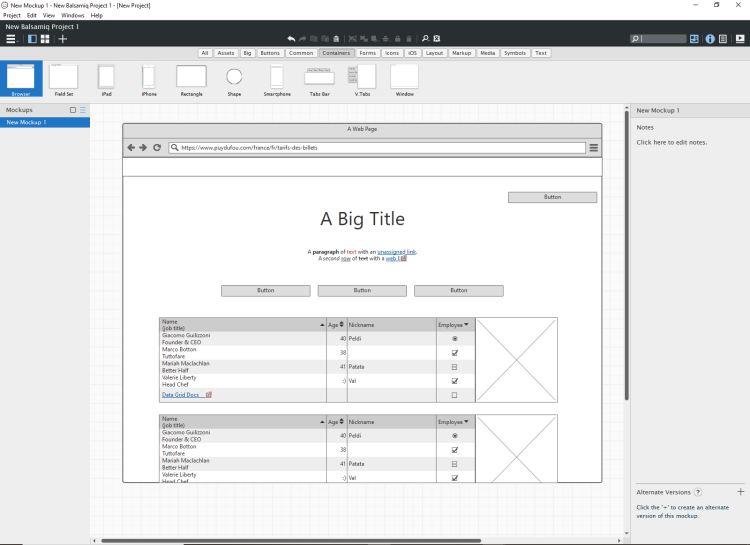
Pour créer le premier mockup, commençons par ajouter dans le canevas, le composant Fenêtre de navigation ou Browser que vous pouvez retrouver dans le groupe de composants Containers. Nous lui fixerons les dimensions suivantes : 1024 x 768

Vous pouvez renseigner l'URL de votre site web en double cliquant sur le composant ou en appuyant sur Entrée lorsque ce dernier est sélectionné. Cette action permet d'éditer le contenu textuel.
Continuez ensuite en ajoutant un titre, du texte, des boutons, des grilles et des images. Pour aller plus vite, vous pouvez utiliser le champ de recherche situé à droite, dans la barre d'outils.

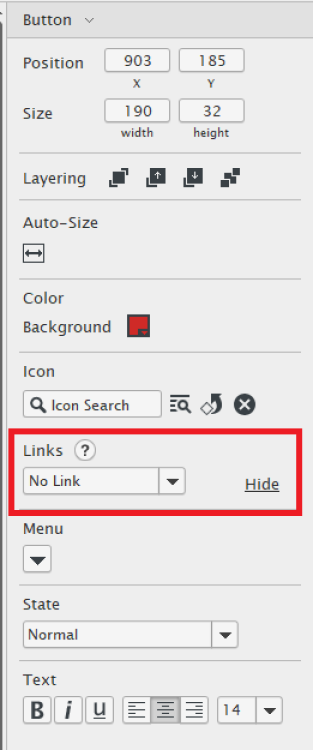
Pour modifier la taille du texte ou du composant, sélectionnez le contrôle et modifiez la taille de la police à l'aide de l'inspecteur des propriétés.
Si vous avez besoin de faux contenu, balsamiq génère duLorem ipsum dans le mode édition de certains de ses composants. Pour cela commencez à taper « lorem »
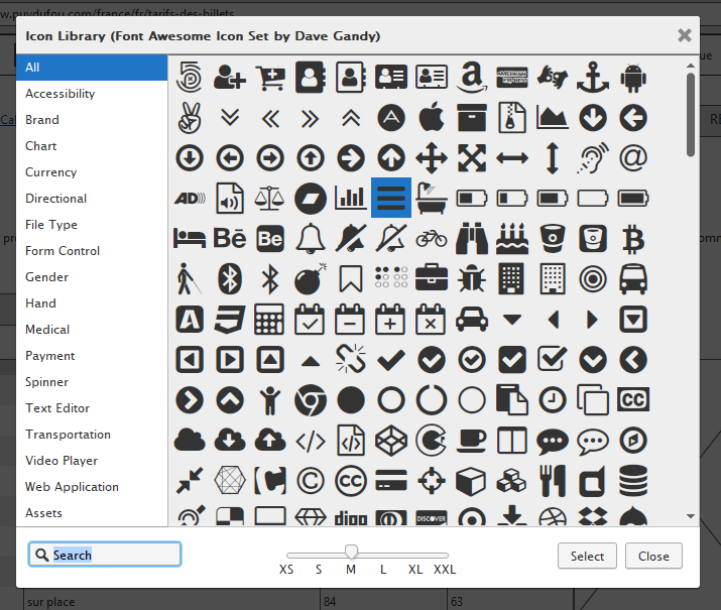
Pour ajouter des icônes, il vous suffit de :
Chercher la représentation visuelle que vous souhaitez intégrer, depuis la librairie de composants, dans la catégorie Icons,
Ou taper dans le champs de recherche, le label de l'icône,
Ou taper « icon » dans le champs de recherche, de le sélectionner puis dans le panneau de propriétés, de rechercher l'icône la plus appropriée à votre besoin :

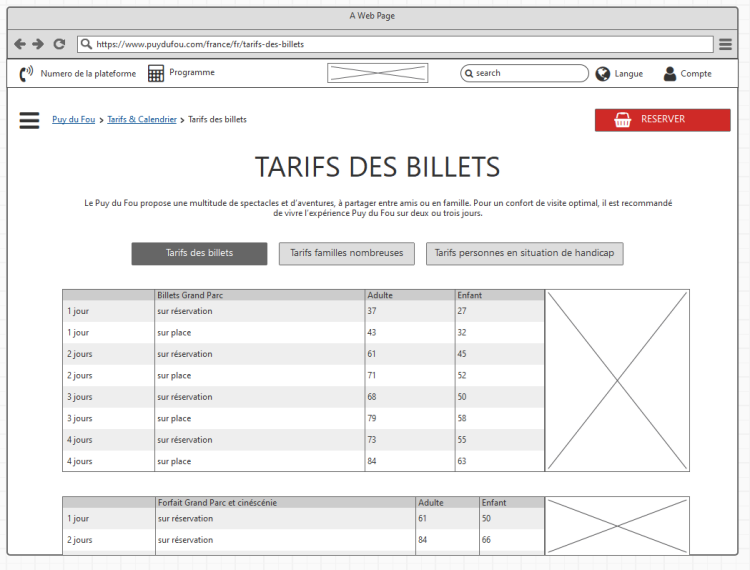
En cumulant tous ces éléments, le wireframe de la page de présentation des grilles tarifaires proposées dans la solution du modèle de conception est le suivant :

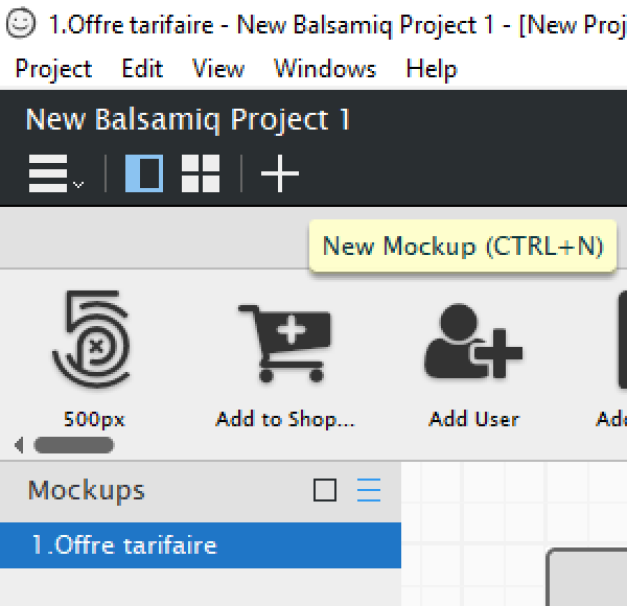
Terminer votre wireframe en le nommant. Pour cela il vous suffit de double cliquer sur le nom du wireframe, dans le panneau de navigation.

Conseil :
Vos projets pouvant être exportés plus tard au format PNG, il est recommandé de préfixer ses wireframes par un chiffre. Cela permettra un classement automatique de vos vues dans vos fichiers d'export.
Création des wireframes suivants
Poursuivons la conception de nos wireframes avec la seconde étape proposée dans le modèle de conception, le choix de l'offre dans la première partie du tunnel d'achat.
Pour cela ajoutez un wireframe en cliquant sur le bouton + , à gauche dans la barre d'outils.

Vous aurez surtout besoin de formes géométriques : shapes, rectangles, ainsi que de labels et de textes pour obtenir le résultat attendu.

Pour finir, ajoutez et réalisez votre dernier wireframe avec les composants et informations nécessaires, à savoir des boutons de formulaires, des labels et des images.

Remarque :
Il est très important de limiter l'usage de la couleur dans les wireframes et de ne mettre que les informations de premier niveau en avant dans les maquettes.
Vous pouvez à la fois mettre du vrai contenu, si celui-ci est fixé et définitif, et du contenu générique s'il reste incertain au niveau de sa formulation.
Gérer l'intéraction entre les wireframes
Vous venez de terminer votre structure filaire. Il s'agit désormais de les lier les unes aux autres via un système d'interactions.
Positionnez vous sur votre premier wireframe, qui correspond à l'interface des offres tarifaires. Puis sélectionnez le composant bouton Réserver.
Dans le panneau de propriétés des composants, vous pouvez voir une option links / Liens.

Ouvrez le menu déroulant de l'option et sélectionnez le nom de votre deuxième wireframe (ex : 2.Réservation_étape1).
Votre bouton affiche désormais une flèche rose qui indique qu'il est lié à un wireframe par un lien d'interaction :

Pour vérifier que celui-ci est bien effectif, passez votre espace de travail en mode « Présentation » grâce au menu View > Full screen presentation ou CTRL + F.
Par défaut, un pointeur de souris apparaît dans l'interface quand vous vous déplacez. Dès qu'une interaction est présente, la souris devient une main et indique le nom du wireframe vers lequel le composant redirige.
Cliquez sur le bouton Réserver. Vous devez être redirigé vers l'étape 1 du tunnel de réservation.
Faîtes de même avec les 2 wireframes suivantes : liez l'étape 1 et 2 du tunnel, entre elles, via les boutons qui le permettent.
Maintenant que le projet de wireframes est terminé, vous pouvez l'exporter en :
PNG via le menu
Projet>Export>All mockups to PNGPDF via le menu
Projet>Export to PDF
Syntaxe : À retenir
La conception de wireframes passe par la définition préalable d'un modèle de conception qui décrit le plus précisément possible les résultats attendus.
L'utilisation de Balsamiq Wireframe permet ensuite de réaliser un projet contenant les différents wireframes représentant les interfaces et les interactions prévues dans le modèle de conception.