Découverte de l'interface
Objectifs
Découvrir l'interface de Balsamiq
Mise en situation
Balsamiq wireframes est un outil de conception d'interfaces graphiques complet dont nous allons découvrir l'interface pour en dégager les principales fonctionnalités.
L'interface principale
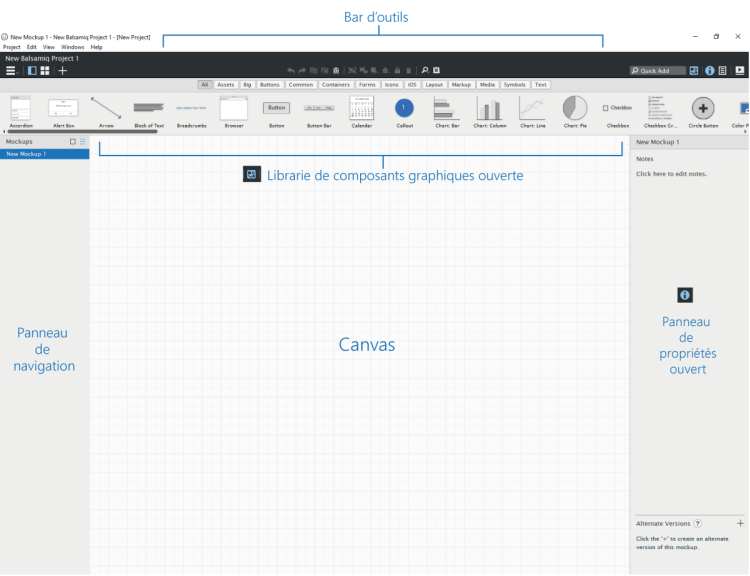
Une fois Balsamiq wireframes téléchargé ici ou via l'interface web : https://balsamiq.com/buy/#cloud. L'écran principal de l'application se présente sous la forme suivante :

Le canvas
Le canvas est la zone principale de l'outil dans laquelle vous allez positionnez vos composants graphiques.
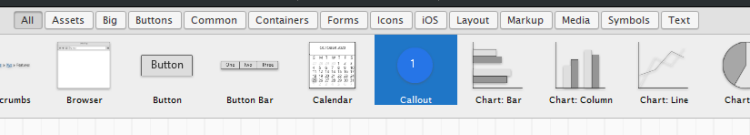
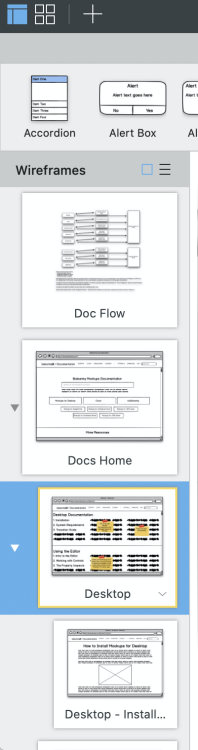
La librairie de composants
La librairie de composants est un panneau, que vous pouvez ouvrir ou fermer, grâce à l'icône présente à droite, dans la barre d'outils. Elle vous propose un certain nombre de contrôles préconçus que vous retrouvez dans les applications et sites web. Ils sont classés par typologies de contenus : boutons, texte, formulaires, etc. Vous pouvez placer ces composants dans le canvas central par simple glisser-déposer.

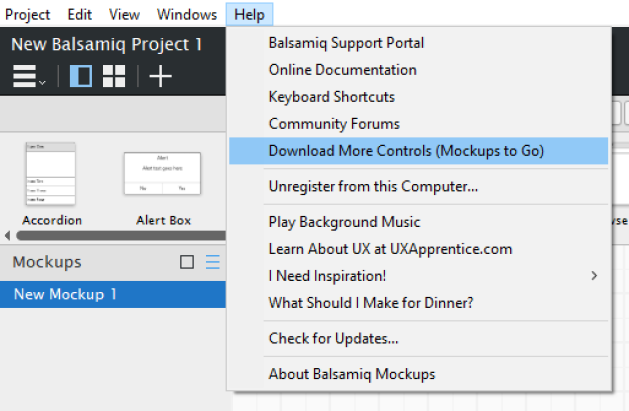
Si les composants proposés par l'outil ne sont pas suffisants, vous pouvez également en importer en vous rendant dans le menu Aide > Télécharger plus de contrôles... ou en les créant vous même à l'aide des composants géométriques et autres icônes et symboles à votre disposition.

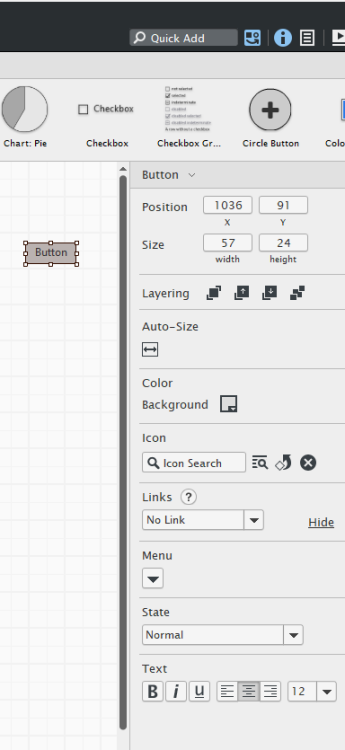
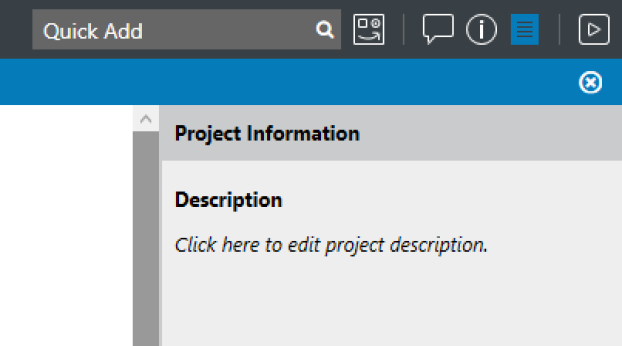
Le panneau de propriétés
Le panneau de propriétés est un panneau de paramétrages qui contient des actions communes (alignement, superposition) et des propriétés spécifiques à chaque contrôle d'interface utilisateur. Il peut également être ouvert ou fermé à l'aide de son icône associée, à droite dans la barre d'outils.


Le panneau de navigation
Le panneau de navigation affiche l'ensemble des wireframes créés pour le projet et que vous pourrez lier plus tard par un système de liens interactifs.

Syntaxe : À retenir
Balsamiq wireframes présente une interface générale permettant d'accéder rapidement à la plupart de ses fonctionnalités et centre son utilisation sur un espace graphique, le canvas, sur lequel il est possible d'ajouter différents composants d'interface utilisateur. Ceux-ci peuvent être ajoutés directement depuis une librairie de composants ou créés de toutes pièces. Chaque composant dispose de son propre menu de configuration et un panneau de navigation permet de passer d'un wireframe à un autre au sein du projet.