Benchmark
Contexte :
« Pour vaincre ton ennemi, apprends à le connaître. »
À travers cette citation on voit comment il est essentiel de cerner la concurrence et les tendances actuelles pour cadrer le projet et atteindre ses objectifs.
Dans ce cours, vous apprendrez :
Ce qu'est un benchmark
Comment trouver l'inspiration
À la fin de ce cours, vous serez alors capable de :
Analyser la concurrence,
Proposer des pistes graphiques en tenant compte des tendances actuelles.
Définition :
Comme pour tout projet, il est recommandé de faire une analyse concurrentielle. C'est ce qu'on appelle un benchmark. L'objectif est d'analyser en fonction de notre recherche (design, développement, etc.) les points forts et les points faibles de nos concurrents.
Cela ne sert à rien d'identifier plus de 10 concurrents, ça ne fera qu'embrouiller les esprits. Il est aussi essentiel de se poser les bonnes questions pour trouver ses concurrents.
Quelle est la cible de son projet ?
Quels sont les réseaux sociaux en rapport avec notre cible ? (Ex. : Snapchat, un réseau social plutôt destiné aux jeunes adolescents),
Interroger les moteurs de recherche (le site « similar web » permet de découvrir d'autres sites similaires à celui que vous visitez),
Lire les feedbacks des utilisateurs (sur le store si c'est une application mobile et/ou sur les réseaux sociaux du produit) et interroger des personnes autour de soi.
On ne réalisera pas la même interface pour un jeune actif que pour un senior à la retraite. En effet, le jeune actif a certaines habitudes avec le numérique que n'aura pas un retraité d'aujourd'hui. L'exemple le plus flagrant est certainement les applications TikTok et Snapchat, destinées à un jeune public du fait qu'elles proposent de la nouveauté et qu'elles sont utilisées par leurs stars préférées (appelées plus communément « influenceurs » sur le web).
Les cibles jeunes se lassent vite, elles ont besoin de challenges et de fraîcheur, tandis que les seniors privilégient des interfaces qui leur semblent familières et qui ne viendront pas trop bousculer leur schéma mental. Bien que nos aînés soient reconnus pour leur sagesse, il est également pertinent de tenir compte de leur confort. L'UI, et en particulier la typographie, aura un grand rôle à jouer. La typographie se voudra certainement plus grosse et plus lisible que la normale si l'interface est destinée à ce public plus âgé.
Trouver l'inspiration
L'inspiration ne vient pas forcément au petit matin comme certains films peuvent en faire le cliché. Non, il est peu probable de se réveiller en pleine nuit en ayant un flash, quoique même si cela peut arriver, ne comptons pas dessus. Allons provoquer l'inspiration !
Il existe plusieurs façons de s'inspirer. Regarder un film, lire un livre, écouter de la musique, se promener en forêt, etc. L'inspiration est autour de nous. Selon le sujet que nous avons entre les mains, nous pouvons essayer de créer un micro univers. Par exemple, imaginez que vous devez créer le design d'un site pour une agence de voyages atypique. En effet, celle-ci propose des voyages dans les endroits les plus reculés et inaccessibles pour l'Homme.
L'idéal serait évidemment d'aller dans un de ces coins pour être en immersion. Malheureusement le budget est élevé : vous ne pouvez donc pas vous permettre de partir. Par contre, de chez vous, vous avez la possibilité de rentrer dans une bulle pour être dans les meilleures conditions.
Avez-vous déjà regardé le film Into The Wild ? Il traite d'un jeune homme voulant quitter la société et partir à l'aventure hors des sentiers battus. Pourquoi parler de ça ? Rappelez-vous que vous devez créer le design d'un site pour une agence de voyages. Alors qu'avons-nous à notre disposition pour nous évader ? Des médias, etc.
Vous pouvez donc choisir 1 ou 2 films recommandés par la communauté sur votre sujet du moment. Le but est, vous l'avez compris, de se mettre en situation. Si vous avez une culture cinématographique, vous n'aurez pas de mal à vous remémorer certains passages et aurez envie de vous replonger dedans.
Très bien, quelques films vous ont marqué ? Passez ensuite sur la plateforme musicale de votre choix (il existe des offres gratuites sur les plus connues : Spotify, Deezer, Apple Music, etc.). Cherchez à ce moment-là, la bande originale du ou des films que vous avez vus. De plus, les musiques de film n'ont pas toujours de paroles et sont pleines d'émotions. Elles vous permettent de rentrer petit à petit dans cette bulle. Écoutez la bande originale du film Avatar et vous serez transporté(e) au rythme des instruments sur une autre planète. D'ailleurs, si de grands compositeurs comme Hanz Zimmer et autres interviennent souvent sur les films, c'est parce qu'ils sont capables d'apporter une certaine immersion aux spectateurs et l'inspiration passe par un état émotionnel.
C'est grâce au travail des autres que nous arrivons à créer, et ces autres se sont eux-mêmes appuyés sur le travail des autres. Au final, vous remarquerez que pour tout ce que l'Homme a su créer, films, musiques, etc., il s'est à un moment donné appuyé sur ce que la nature lui proposait.
Comme disait Thomas Edison, « le travail est composé de 99 % de transpiration et de 1 % d'inspiration ». Mais souvenez-vous que ces 1 % vous permettent de vous mettre en condition. Ces 1 % vous permettent d'optimiser votre effort.
Les livres et tous autres supports susceptibles d'accueillir de l'écrit et de l'image comme les jeux vidéo, les musées, etc. racontent des histoires. Les histoires nourrissent l'imaginaire des Hommes depuis la nuit des temps.
Quelques ressources
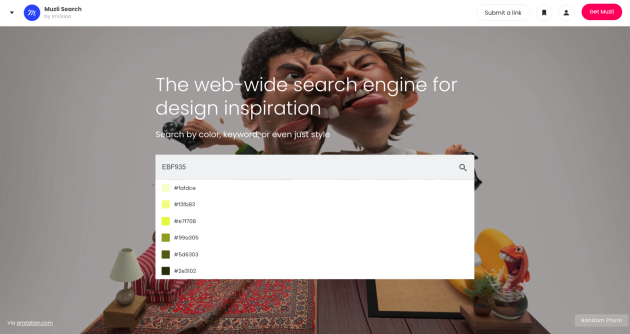
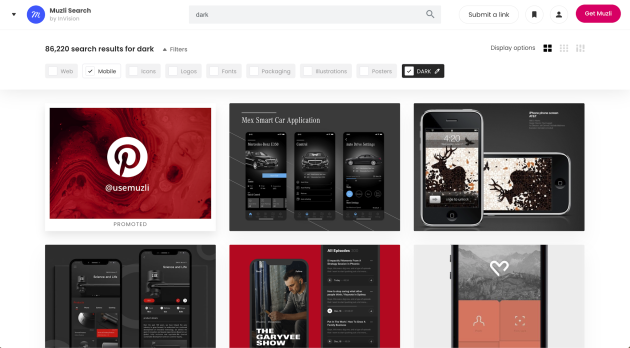
Nous avons vu qu'il était bon de s'appuyer sur le travail des autres. Attention, s'inspirer ne veut pas dire plagier. On vient avant tout se nourrir de tendances et d'expériences. En dehors de tout ce qui a été dit ci-dessus, vous pouvez d'ores et déjà faire la connaissance de Muzli Search. C'est un moteur de recherche où vous allez pouvoir taper des mots clés spécifiques. Tapez red et vous aurez tous les travaux créatifs où la couleur rouge apparaît, tapez #009EE0 et vous aurez tous les travaux créatifs où la couleur #009EE0 apparaît, et enfin tapez dark et vous aurez tous les travaux créatifs où les couleurs sombres seront présentes.
Nous avons également la possibilité de filtrer, ce qui est d'ailleurs recommandé si nous souhaitons travailler sur une interface. Nous cochons donc le filtre « mobile » ou « web » pour n'afficher que les travaux d'interfaces.
Tout projet qui s'affiche dans le moteur de recherche Muzli provient d'une plateforme reconnue comme Dribbble, Behance, Uplabs, etc.
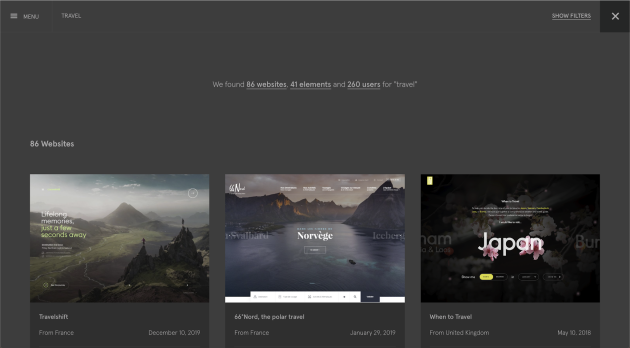
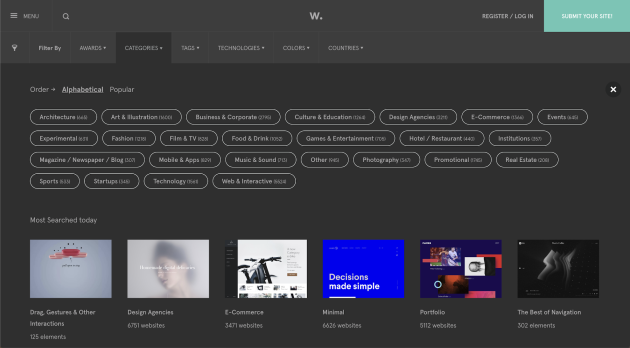
Une autre ressource bien connue des UI designers est le site Awwwards. De nombreuses interfaces (sites web, applications mobile, environnement en réalité virtuelle, etc.) ont été primées sur ce site. Il repose sur une notation moyenne donnée par des juges et des utilisateurs notant chaque critère : design, utilisabilité, créativité, contenu. Chaque critère reçoit une note de 1 à 10.
Il est alors possible d'utiliser la barre de recherche en tapant un mot clé comme « travel » puisqu'on cherche de l'inspiration en rapport avec notre agence de voyages.
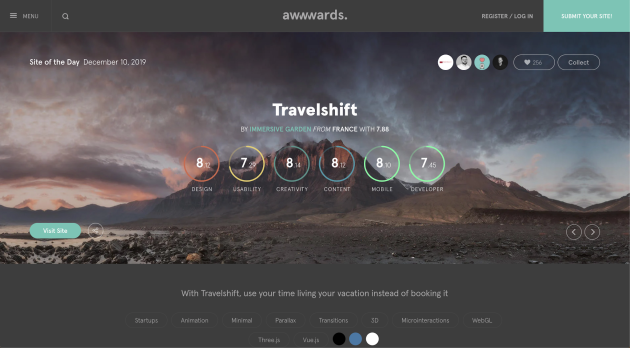
En choisissant le premier projet, nous découvrons alors une note globale de 7,88 et une note pour chaque critère. Nous avons la possibilité de jeter un œil à ce site en cliquant sur « Visit Site » ou encore de comprendre quelle technologie se cache derrière cette interface. Nous découvrons alors qu'il y a du WebGL, du Three.js et du Vue.js, bref du JavaScript. Ce sont des développeurs créatifs qui sont en charge de ces prouesses techniques.
Par contre, ce qui devient intéressant pour nous, c'est d'ajouter ce site à nos favoris. En cliquant sur « Collect » (il faut pour cela se créer un compte gratuitement), nous l'ajoutons à une collection que nous pourrions appeler « agence de voyages ».
Il est également possible de s'appuyer sur les filtres qu'offre Awwwards en cliquant sur « Show filters » après avoir cliqué sur la loupe de la barre de recherche.
Les projets Awwwards regorgent de créativité. Il faut néanmoins garder en tête que ces interfaces sont réalisées par les plus grands et testées par des utilisateurs ayant une certaine appétence pour le numérique. Il n'est donc pas utile de s'imposer ce type de standard. Le travail investi représente un certain coût en termes de temps et d'argent. Il faut donc revenir à la raison et rester aligné sur les objectifs de son client et des utilisateurs.
Il ne faut également pas hésiter à utiliser la recherche autrement. Awwwards nous offre la possibilité de naviguer à travers des collections qui sont triées par thématique : transitions, typographie, page de contact.
L'application Instagram regorge également de quelques pépites. Certains comptes abordent des tutoriels sous forme de carrousel, un format très engageant qui mêle interactivité et pédagogie. Voici quelques comptes :
Croiser les univers !
N'essayons pas de rester bloqués sur le sujet « agence de voyages ». Relire le brief du client permet de capter des mots clés qui n'ont pas de rapport évident avec la thématique. Par exemple, il se peut que l'agence de voyages ait mentionné le fait qu'elle voulait faire voyager les utilisateurs n'ayant pas de gros budget depuis leur canapé, et ce de façon innovante.
Quel média interactif nous permet de nous évader à moindre coût ? La réalité augmentée comme Google Street View ou encore le jeu vidéo.
Arrêtons-nous sur ce dernier qui reste le premier marché culturel. Ce n'est d'ailleurs pas pour rien que certains professeurs en histoire s'appuient sur le jeu vidéo Assassin's creed pour illustrer certains moments historiques.
Les designers travaillant dans le jeu vidéo ont mis en place des mécaniques qui permettent aux utilisateurs de s'immerger dans une expérience de plaisir.
Explorons donc les mécaniques du jeu vidéo pour les associer au projet afin de le rendre ludique, ce que font les serious game. Il est prouvé que nous apprenons mieux en jouant, ce que les enfants font particulièrement bien. D'ailleurs, vous l'avez peut-être remarqué, mais les musées proposent de plus en plus d'expériences ludiques mêlant technologie et jeu.
Définition :
Les « serious games » en anglais ou « jeux sérieux » en français font appel aux mêmes approches de design et de savoir-faire qu'un jeu vidéo classique, mais ils dépassent la dimension du divertissement. Le jeu sérieux est un « outil de formation, communication, simulation, en quelque sorte une déclinaison du jeu vidéo au service des professionnels ». Les mots clés du serious game sont : compréhension, information, apprentissage, éducation et amélioration des compétences.
Source : CERIMES
Cela ne veut pas dire que notre interface pour l'agence de voyages deviendra un jeu vidéo.
Regardons le portfolio de Bruno Simon. Il propose une navigation où l'on se déplace avec une voiture pour atteindre certains points du menu. Il utilise une mécanique de jeu, le déplacement, sans en faire un jeu vidéo.
Code Combat propose également une plateforme ludique pour apprendre à coder en s'appuyant sur le système de niveaux et d'arbres de compétences qu'on retrouve dans le jeu vidéo en général.
Si l'on revient à notre interface d'agence de voyages innovante, nous pourrions également reprendre quelques codes comme la carte du monde sur laquelle nous pouvons choisir une destination. Alors, notre avatar se déplace allant d'un point A à un point B.
Faire tester ses concurrents
Nous avons identifié et analysé quelques concurrents, très bien. Mais qu'en pense notre cible ? Proposons-lui un test utilisateur. Il s'agit ici seulement d'en aborder les grandes lignes.
Il n'y a pas besoin de grands moyens pour le mettre en place. Il faut déjà identifier le ou les parcours utilisateur qui reprennent les mêmes objectifs que notre client et nos utilisateurs.
Reprenons notre exemple d'agence de voyages atypique. Nous avons identifié un concurrent qui propose une approche innovante, celle de visiter le monde depuis son canapé. Cette interface c'est le site web From your couch.
Remarque :
Le site web From your couch n'étant plus référencé, vous trouverez une vidéo présentant le contexte du site. Celle-ci vous permettra d'aborder la suite du contenu.
Nous pourrions, à travers un scénario, demander à nos utilisateurs de se mettre dans le contexte d'un voyage pour partir, par exemple en Afrique du Sud, et réserver une visite de « Blyde River Canyon » avec un guide.
Notre scénario demande une certaine préparation, car il faut l'avoir testé en amont pour anticiper les différentes tâches de la mission. De plus, il est recommandé d'observer le comportement de l'utilisateur. Pour avoir l'esprit tranquille lors de l'entretien ainsi que prendre des notes sans perdre la trace du langage verbal et non verbal de notre candidat, nous pouvons l'enregistrer grâce à un outil dit de screencasting.
L'objectif de cet atelier est de comprendre l'expérience qu'a vécue l'utilisateur sur le site du concurrent. Le but est d'identifier quels sont les points de frustration et de satisfaction qu'il a rencontrés afin de ne pas reproduire les mêmes erreurs et de s'inspirer de ce qui fonctionne.
Mindmap
La recherche est une étape cruciale qu'il ne faut pas négliger. Elle peut être longue et fastidieuse, alors le bon réflexe à adopter est de prendre des notes. Il y a un outil formidable pour organiser ses recherches, ses idées, etc. C'est la carte mentale. Vous pouvez le faire sur papier ou en numérique avec Whimsical ou Xmind Zen par exemple.
À partir du moment où nous avons observé et analysé quelques interfaces et pris des notes, notre cerveau s'est nourri d'images et s'est formaté à une certaine ambiance. C'est un peu comme un acteur qui va se documenter pour s'imprégner de son personnage. Tout comme celui-ci, faisons preuve d'empathie.
Tendances du moment
La 3D : à mi-chemin entre l'illustration et la photo, elle permet d'ajouter une touche d'originalité à une touche de réalisme.
Le dark mode : le mode sombre présente à la base des avantages plutôt écologiques et bons pour la santé. En effet, celui-ci permet de réduire la fatigue des yeux puisqu'il présente beaucoup moins de lumière qui stimule les yeux. Il permet également de réduire la consommation d'énergie, donc une batterie qui dure plus longtemps et un petit geste pour la Terre. De plus, le mode sombre permet de renforcer les contrastes quand des couleurs vives sont utilisées.
Le overlap et offset : la superposition et le décalage permettent de rythmer la composition en proposant une asymétrie et en respectant la grille.
Oversize : une typographie qui a du caractère, un texte impactant et un visuel XXL permettent de faire une forte impression. La typographie est un élément essentiel à la composition, elle participe grandement au rythme de l'histoire que vous racontez.
Espaces blancs : laisser respirer son interface est une règle d'or. Il faut parfois du silence pour digérer l'information. La plupart des débutants pensent qu'il faut absolument combler les trous.
Photo & lignes graphiques : marier les formes (lignes, cercles et rectangles) à la photographie.
Le scrollytelling : des animations et des transitions qui se déclenchent quand on descend dans l'écran d'une interface permettent de susciter de la surprise auprès de l'utilisateur tant que cela n'affecte pas l'affichage des informations dépendant de la connexion de l'internaute. C'est une façon de raconter une histoire, celle du projet que vous avez entre les mains.
Vidéo : YouTube
Source : Dogstudio