Défi
Dans le cadre de la conception graphique du site pour le parc MyParc vous intervenez en tant qu'UX designer afin de proposer des interfaces les plus ergonomiques possible pour mettre en place une fonctionnalité.
Question
Les différentes analyses de besoins menées par l'équipe du projet MyParc ont fait émerger une volonté des utilisateurs de pouvoir déterminer, directement depuis le site, le moyen de transport le plus adapté pour se rendre sur le parc.
Il vous est donc demandé de proposer une maquette en wireframe d'une page « Calculer votre itinéraire » sur laquelle les utilisateurs pourront sélectionner les modes de transport suivants : Train, Voiture, Avion.
Vous détaillerez ensuite une interface complète permettant la visualisation des résultats de recherche pour le choix d'un trajet en voiture puis pour le choix d'un trajet en train.
Les maquettes proposées devront contenir les éléments suivants :
Ajout d'une page « Comment venir à MyParc ».
Les mécanismes de navigation jusqu'à la page de calcul d'itinéraire.
Peu importe le choix du type de transport, il devra être possible de choisir un point de départ et une destination, ainsi qu'une date de départ.
Un bouton permettra de lancer la recherche.
Les différents trajets avec leur longueur seront alors affichés et visibles sur une carte.
Pour réaliser ces maquettes vous réutiliserez le template de page utilisé lors de l'exercice précédent.
Vous pouvez vous inspirer de mécanismes et d'interfaces présents sur les sites de votre choix pour réaliser ces maquettes.
N'oubliez pas qu'à ce stade de la conception il n'y a pas de mauvaise solution et qu'il n'y a pas de solution unique, vos réalisations doivent être des propositions d'interfaces intégrant, a minima, tous les éléments présents dans la description du besoin.
Indice
Voici quelques exemples de sites dont vous pouvez vous inspirer pour réaliser les maquettes demandées :
SNCF
Google map
Solution
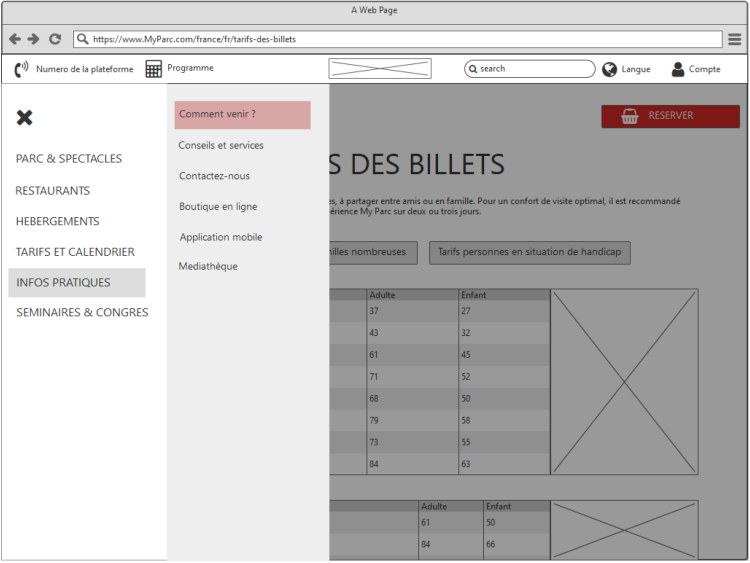
Afin d'apporter une réponse au besoin énoncé il est important de réfléchir tout d'abord aux différents mécanismes de navigation possibles, l'une de ces propositions pourrait être l'ajout d'un menu burger en haut à gauche de la page :

L'utilisation de ce menu de navigation pourrait alors déclencher l'apparition de la liste des menus par dessus le site, en overlay. On trouverait alors les menus principaux dans un panneau, à gauche et chacun d'entre eux permettrait d'accéder à des sous-menus qui s'afficheraient dans un second panneau, à droite du premier.

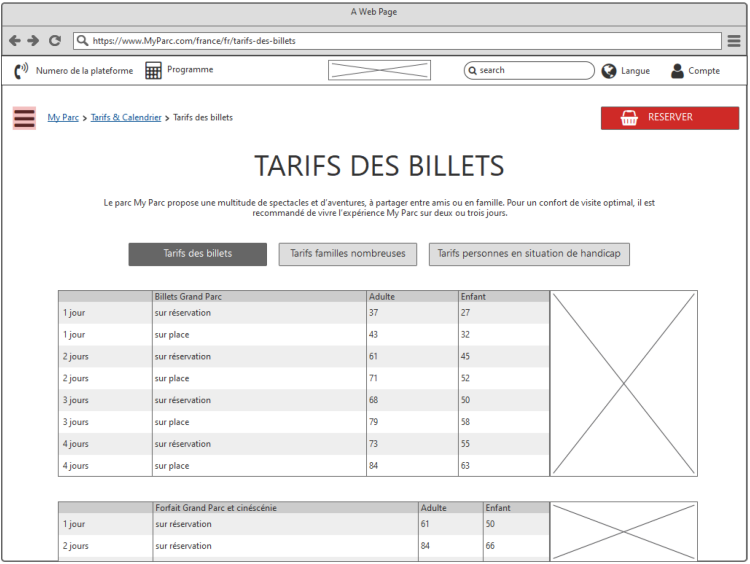
Les visiteurs pourront ensuite accéder aux coordonnées du parc en cliquant dans le menu « Infos pratiques » puis dans le sous menu « Comment venir ? » ce qui déclencherait l'ouverture d'une nouvelle page du site et la fermeture automatique des menus :


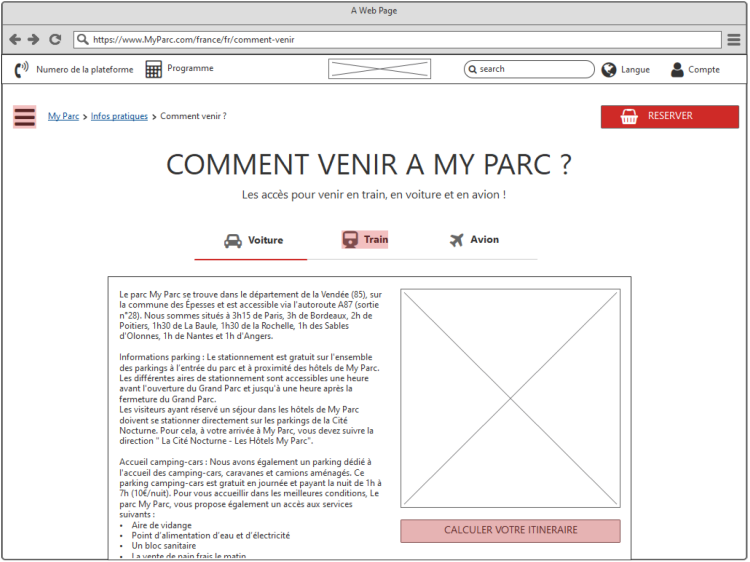
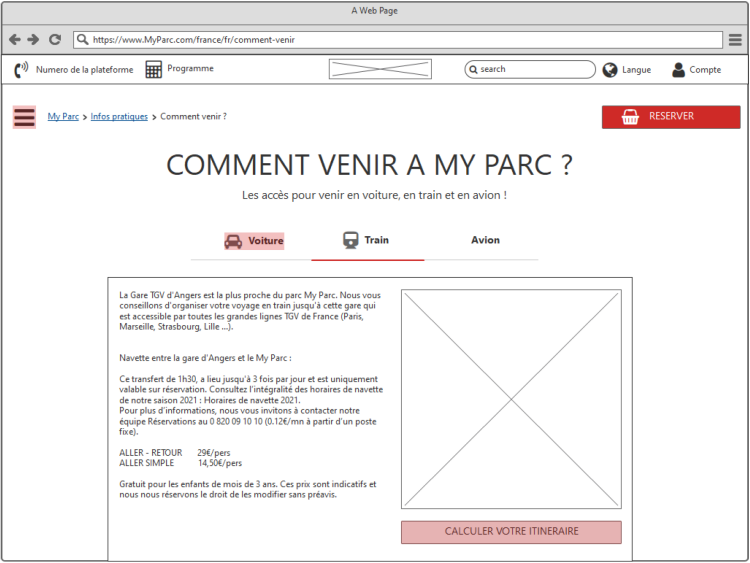
Comme on peut le constater sur les propositions de maquettes, une fois arrivé sur la page « Comment venir ? » des éléments fixes devront être présents :
le breadcrumb devra rappeler le chemin de navigation
le bouton
Réserverdevra toujours être accessible, au même endroit, peu importe le contexte de l'interface.
L'énoncé du besoin utilisateur précise que trois types d'accès au parc doivent être proposés : la voiture, le train et l'avion.
Pour choisir un mode de transport il est possible de les présenter sous forme d'onglets dont la sélection fera changer l'espace de la page situé en dessous tandis que l'espace du dessus restera fixe.
Pour chacun des modes de transport figureront :
un texte détaillant les axes qu'il est possible d'emprunter et des informations complémentaires (sur les modalités de stationnement par exemple) ;
une carte illustrant le trajet ;
un bouton permettant d'accéder à la page du site dédiée au calcul de l'itinéraire.
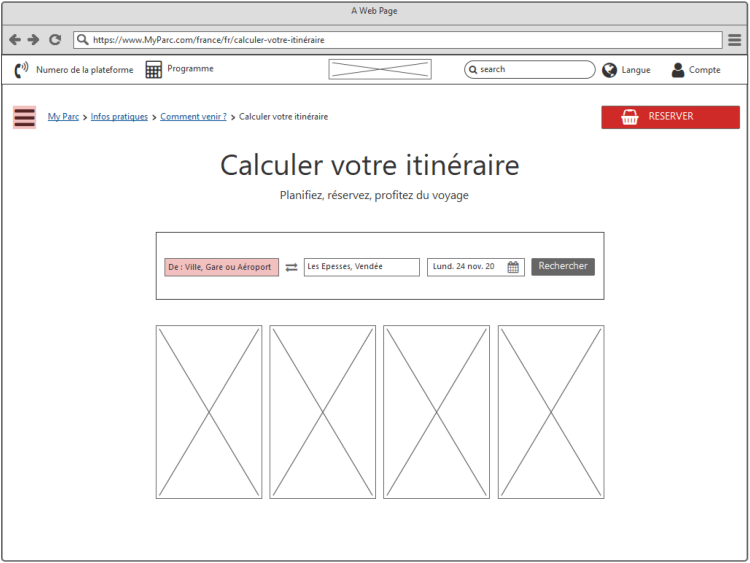
Quelque soit le choix du mode de transport, la page dédiée à l'itinéraire sera la même :

Le calcul d'un itinéraire se faisant à partir d'un point de départ et d'une destination, l'interface devra, au minimum, proposer deux inputs permettant de renseigner soit une ville, soit une gare soit un aéroport. Un placeholder devra indiquer quels sont les champs qu'il est possible de renseigner.
En partant du principe que les visiteurs voudront tous arriver à la même destination, à savoir Les Epesses, la ville du parc, vous pouvez par défaut, pré-remplir l'input de destination. Vous ferez ainsi gagner du temps aux visiteurs. Celui-ci devra tout de même demeurer éditable.
Il n'est pas obligatoire, mais recommandé, d'ajouter au formulaire un input de type date picker, afin de garantir l'utilisation d'une date valide.
Un bouton Rechercher devra permettre de lancer la recherche.
L'utilisation de ce formulaire pourrait être maquettée ainsi :

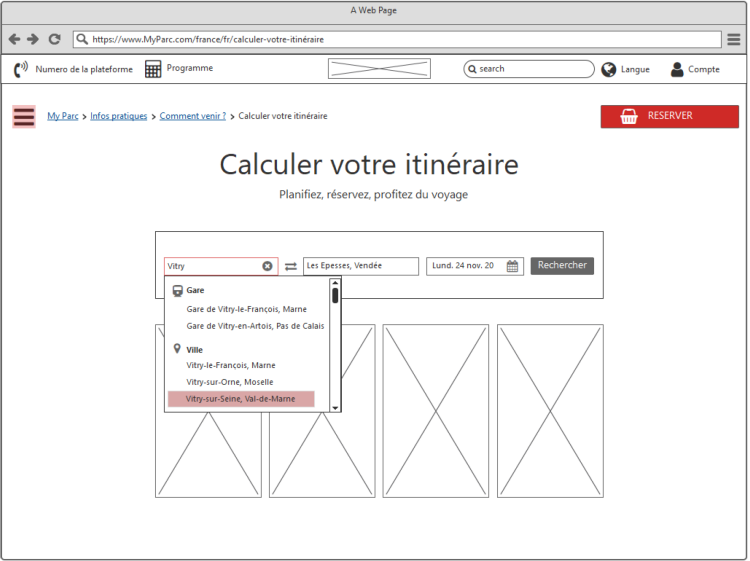
L'input de sélection du point de départ pourrait, par un système d'auto complétion, proposer des villes, gares, aéroports compatibles avec la requête saisie.
Les propositions seraient alors découpées en catégories : aéroport et gare en premiers (les résultats disponibles dans ces catégories étant généralement moins nombreux) puis enfin les villes et leur département d'appartenance.
Si la liste est longue, une scrollbar verticale devra s'afficher dans le panneau sous l'input.
Une croix présente dans l'input permettra de supprimer en un clic l'ensemble de la requête et réinitialiser l'input.
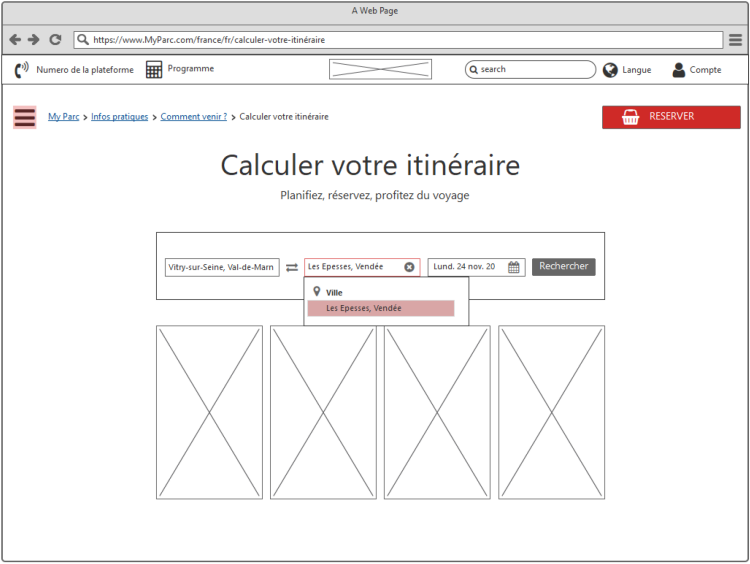
L'input de destination fonctionnera de la même manière :

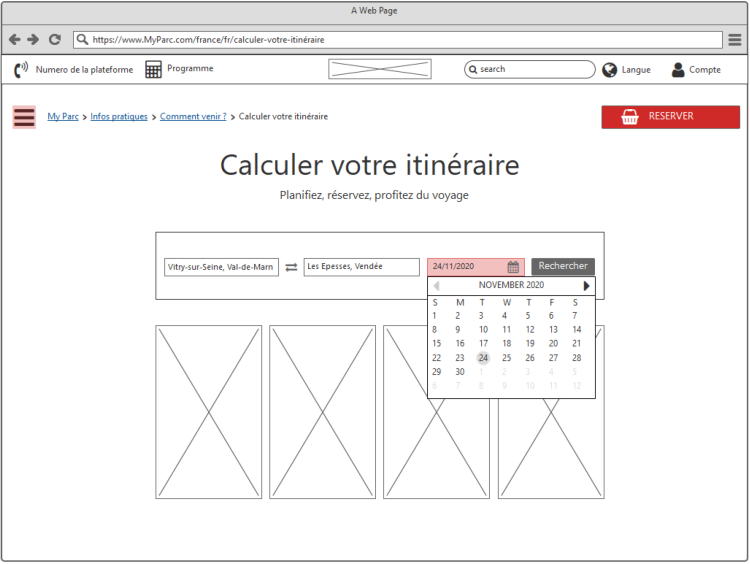
L'input date picker affichera, par défaut, la date du jour.
Le focus sur l'input ouvrira un calendrier mensuel où la date du jour est également en focus.
La date pourra être changée :
soit en cliquant plusieurs fois sur des flèches de sélection pour accéder au mois souhaité, puis en sélectionnant un jour précis. Ce qui fermerait automatiquement le panneau et changerait la date dans l'input ;
soit en saisissant manuellement la date dans l'input.
Ce qui pourrait se matérialiser de la manière suivante :

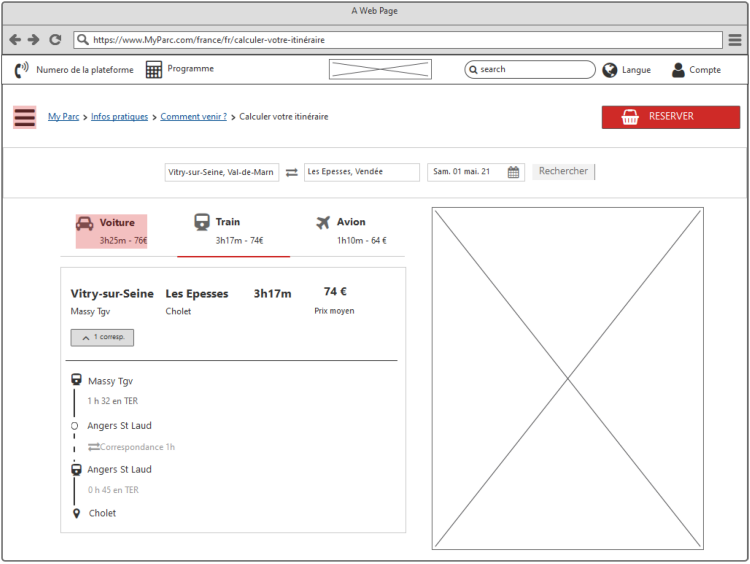
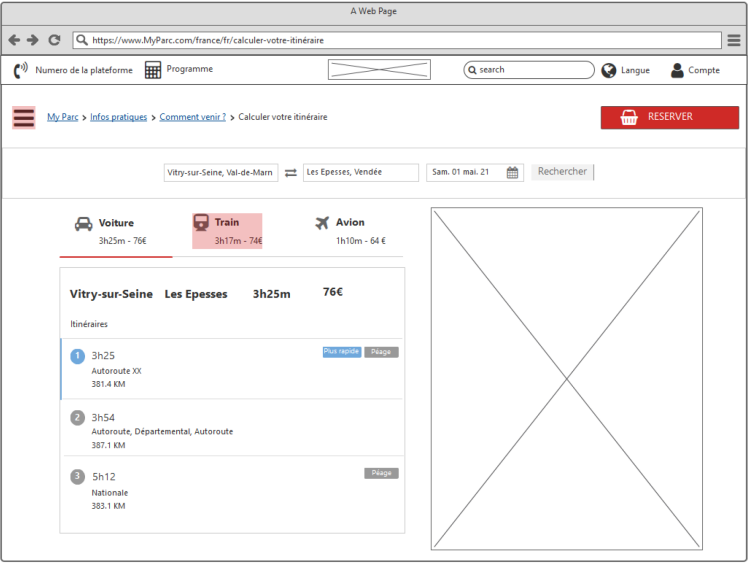
Le bouton Rechercher quand à lui devra lancer le calcul de l'itinéraire et affichera les résultats sous le formulaire :

On retrouve alors sur cette interface le système d'onglets permettant de sélectionner le type de transport, sous lesquels on peut visualiser les différentes propositions d'itinéraires triés par temps de réalisation. Chacun d'entre eux sera visible sur l'image à droite des résultats sous la forme d'une cartographie représentant l'itinéraire sélectionné.
Les résultats pour les transports en train reprennent une interface similaire :